- コラム
テンプレートを使いこなす!Wix(WixSTDIO)でおしゃれなデザインサイトを作成する方法

制作プラットフォームの進化やAIツールの発展により、専門的な知識がない初心者の方でも独自のホームページを作成することができるようになっています。
しかし、いざ自力でホームページを作成しようと思っても、「どこに何を配置したらよいかわからない…」「なんかダサく見える」とお悩みの方も多いのではないでしょうか。
今回は初心者の方でもプロ並みのオシャレサイトを作成することができるように、800以上のテンプレートを無料で使用できるWixSTUDIOのデザイン機能についてご紹介していきます。
下層ページを含め、サイトをまるまるデザインしたテンプレートもありますが、本記事では基本的なサイト構成も含めて解説するので、部分的なデザインパーツを使用して白紙の状態から作成していきたいと思います!
デザインテンプレート(パーツ)
テンプレートは画像や見出し、テキストの配置が決まっていますが、画像やカラーの変更はもちろん不要なコンテンツの削除や、余白の調整、配置換えなどレイアウトを自由にカスタマイズすることができます。
今回は「陶芸・茶器」をテーマに一般的なコーポレートサイトを作成することを想定して必要な項目を順にご紹介していきます。
ようこそ(ファーストビュー)
ファーストビューとはホームページを開いた時にまず表示される部分のことで、ユーザーが最初に目にする情報のため非常に重要な領域です。
見やすさを意識するのはもちろん、興味・関心を引くことができれば、その後のスクロールやクリックなどユーザーの行動促進も可能となります。

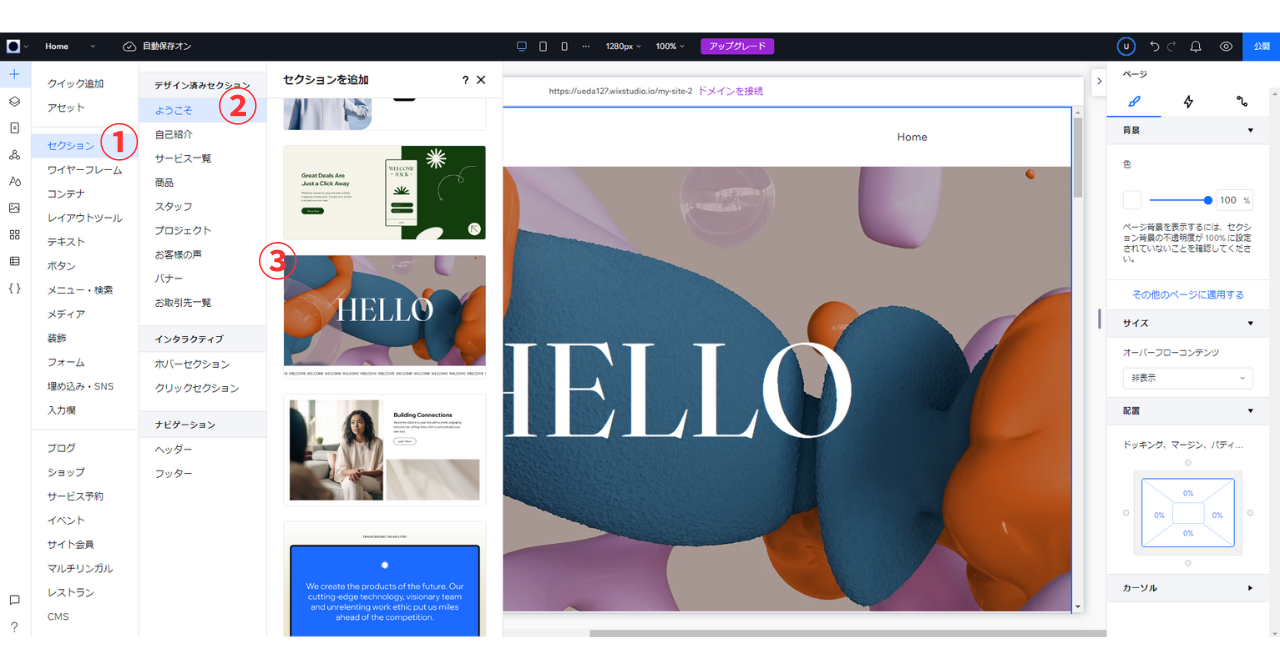
左上のプラスマークから
①セクションを選択②「ようこそ」から今回は画面いっぱいに広がる③のテンプレートを選択してみます。
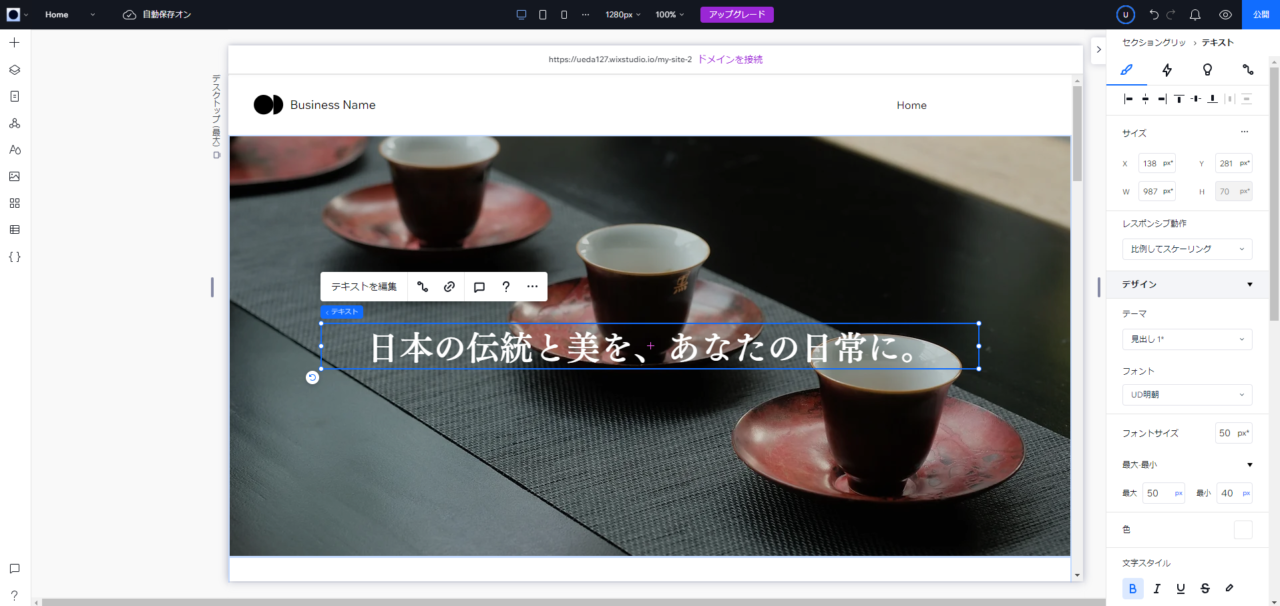
画像を差し替え、中央の文字サイズを変更します。
伝統的な和の雰囲気を表現するためにフォントは明朝体で進めていきます。

自己紹介(私たちについて)
ファーストビューのあとは「どのような会社なのか」を伝えるのが一般的なコーポレートサイトの構成です。
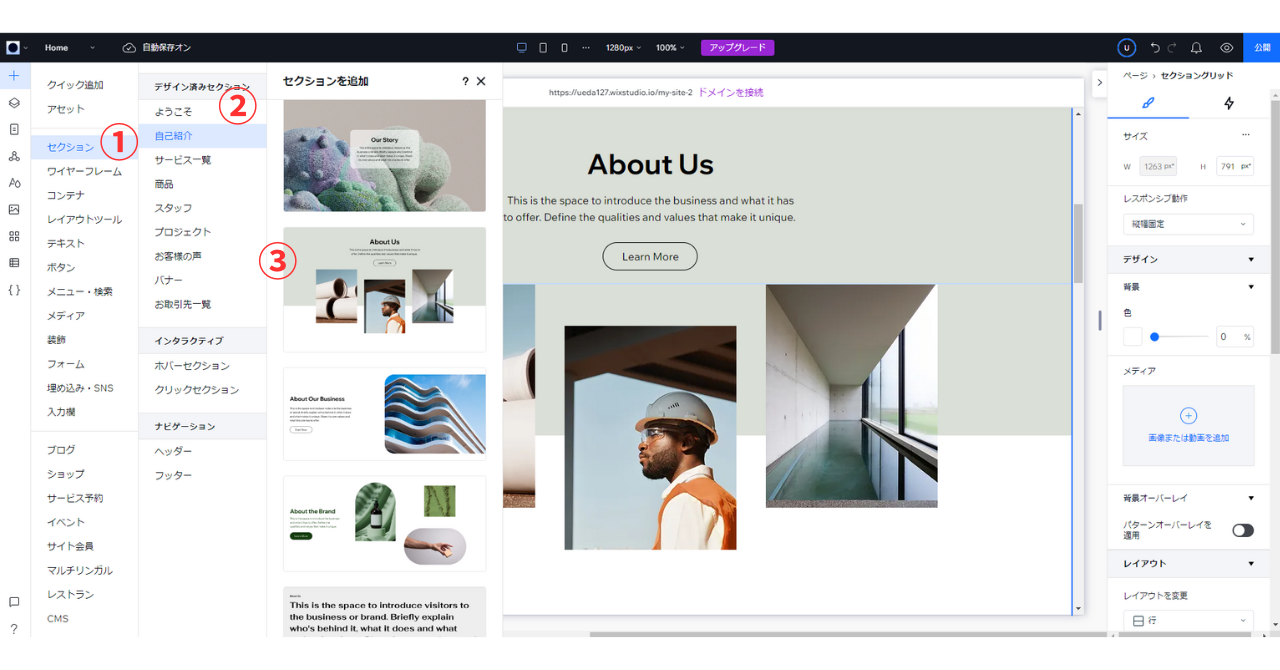
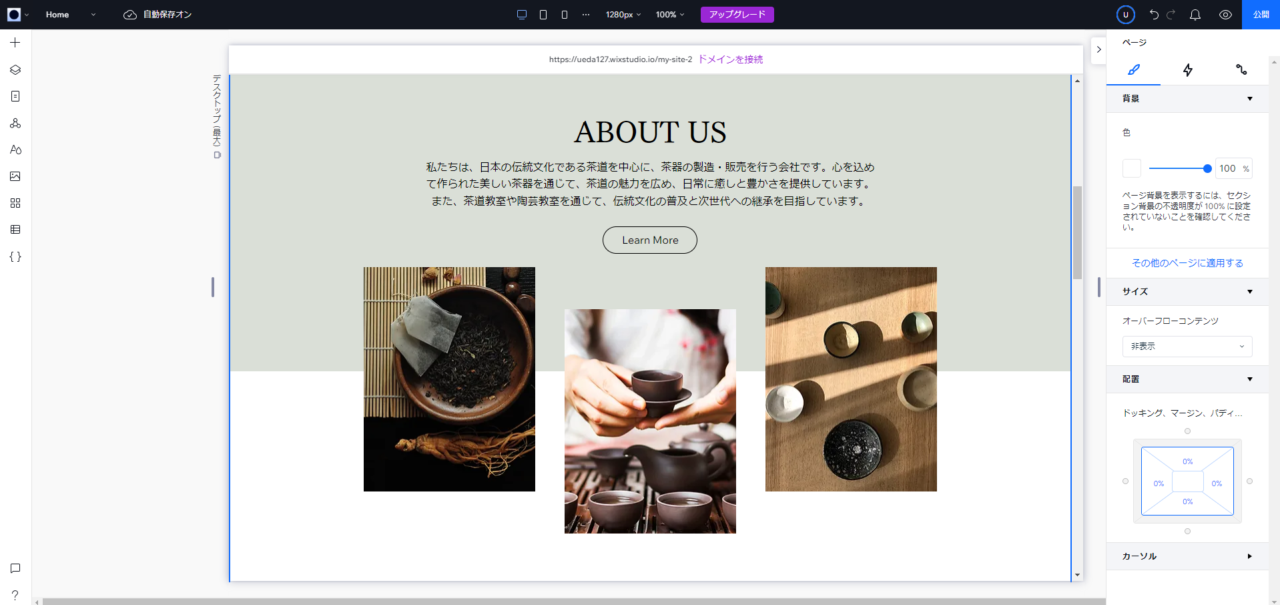
自己紹介という項目からデザインを選んでみます。

今回は③の画像が3つ並んだテンプレートを選択してみました。
背景色も自由に変更可能ですが、テーマに合った色なのでそのまま使用していきます。
同様にフォントを変更し、中身を書き換えていきます。

サービス一覧(事業内容)
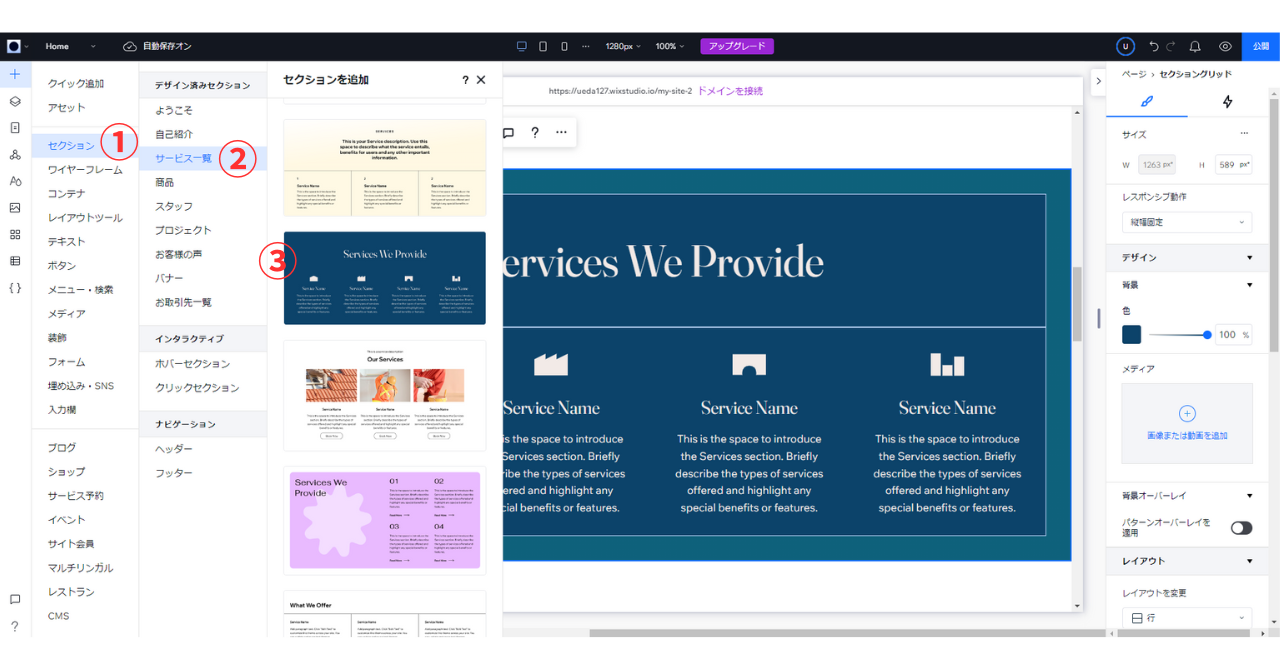
次に事業内容を配置します。

サービスという項目から選択していきますが、一つ前のセクションで画像を多めに配置しているので、アイコンとテキストのみのシンプルなデザインを選択してみました。
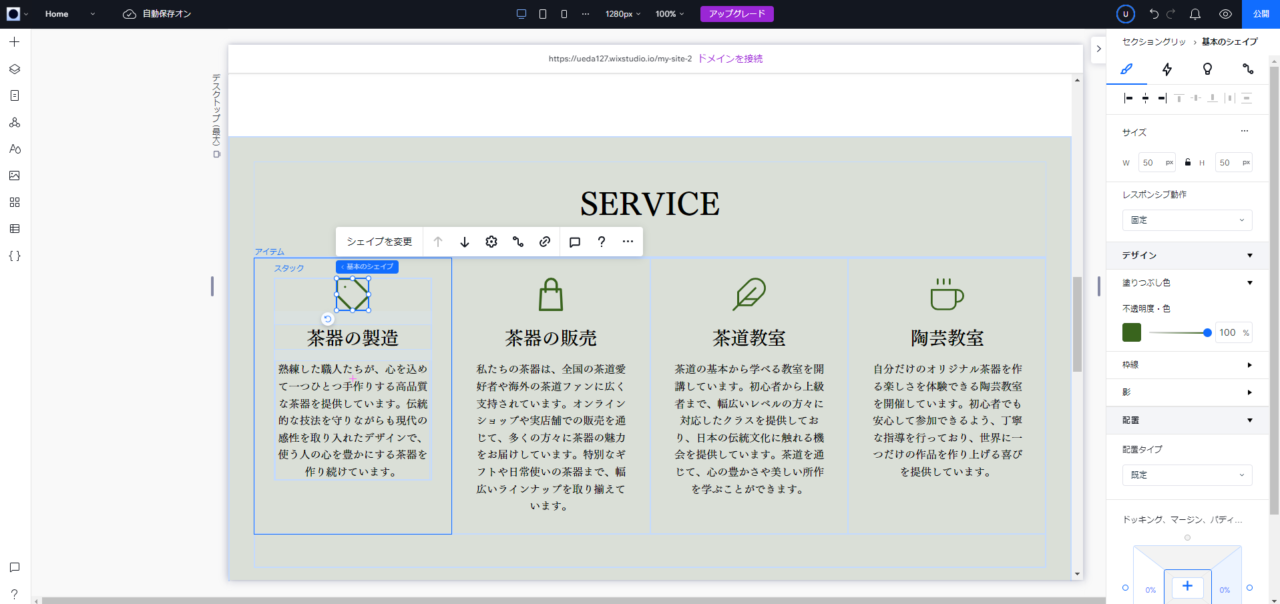
カラーを変更し、テキストの中身を書き換えていきます。

ここでアイコンを選択すると、シェイプを変更という項目が出現します。
アイコンを提供するサイトから持ってきても良いですが、なるべくWix内の素材で完結させたいので内容に近しいシェイプに変更してみました。
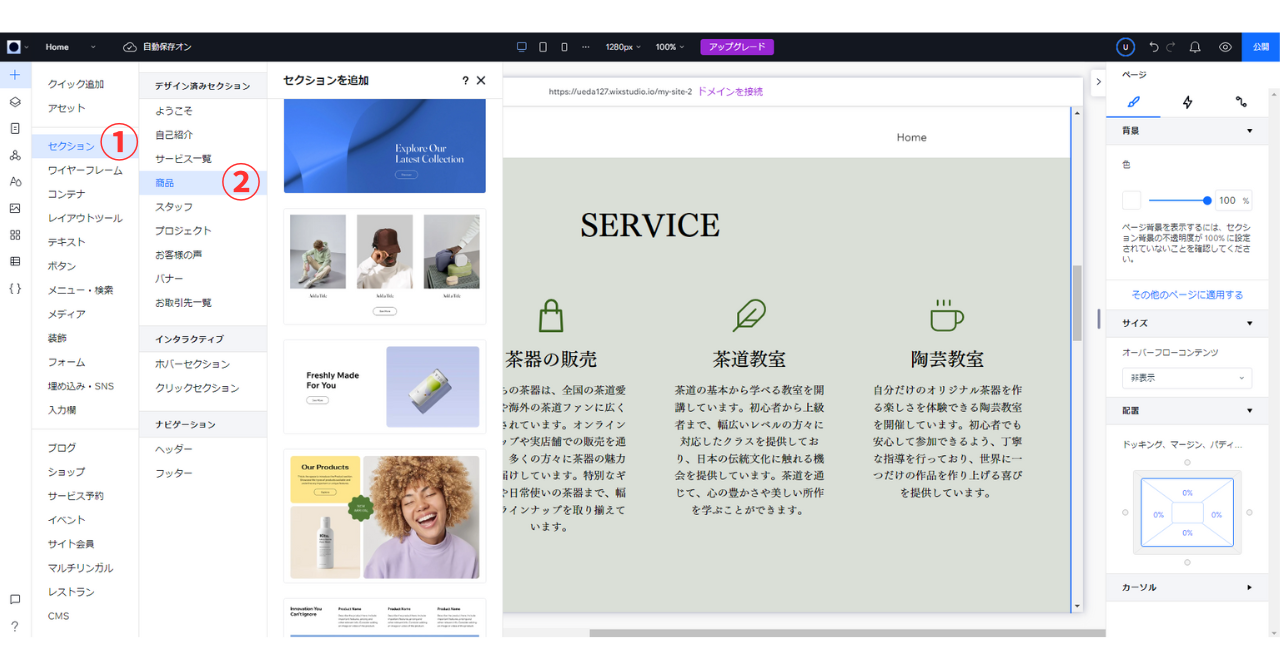
商品一覧
販売商品などを紹介したい場合はこちらのテンプレートが便利です。

今回はECサイトではなくコーポレートサイトなので、商品の紹介は後述するバナー程度にしておきます。
スタッフ紹介
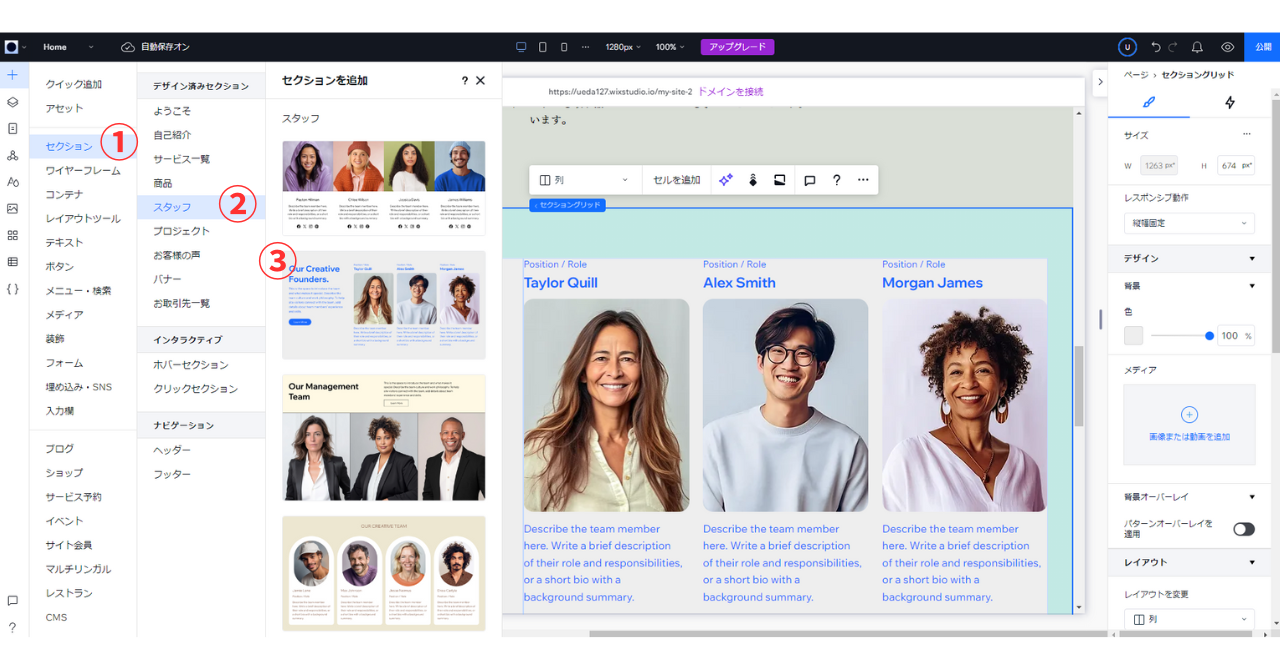
求人や採用情報の掲載をホームページ作成の目的としている場合は、スタッフ紹介のセクションがあると良いです。

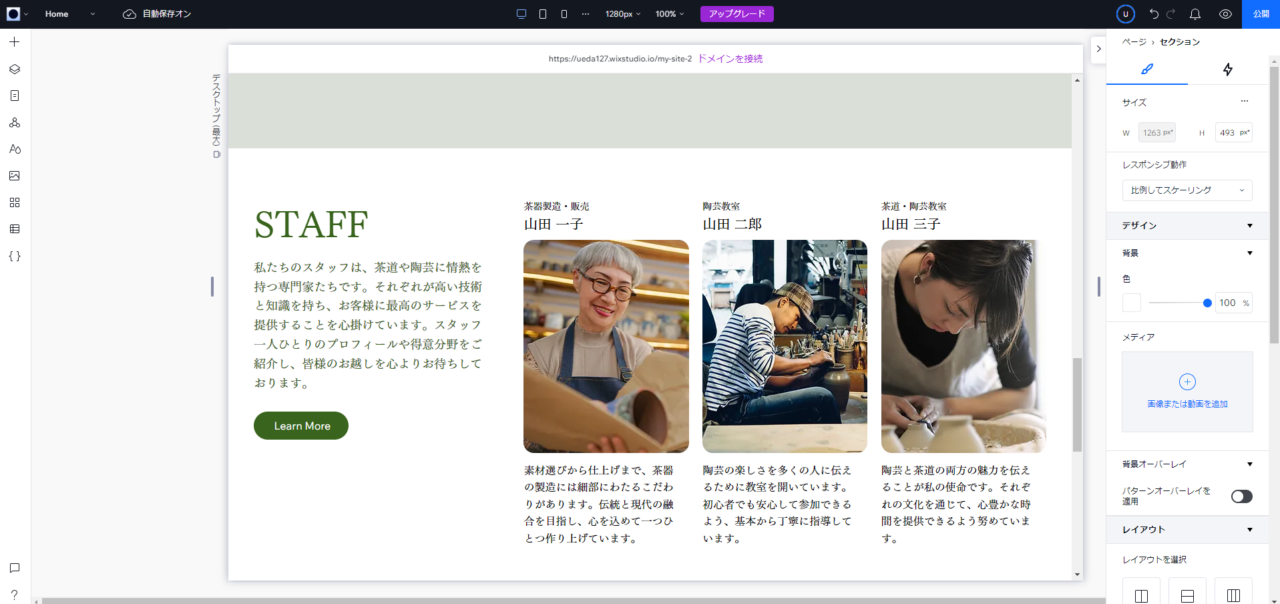
今回は各部を担当している3名のスタッフ紹介を想定して、カラーや写真などを変更してみました。

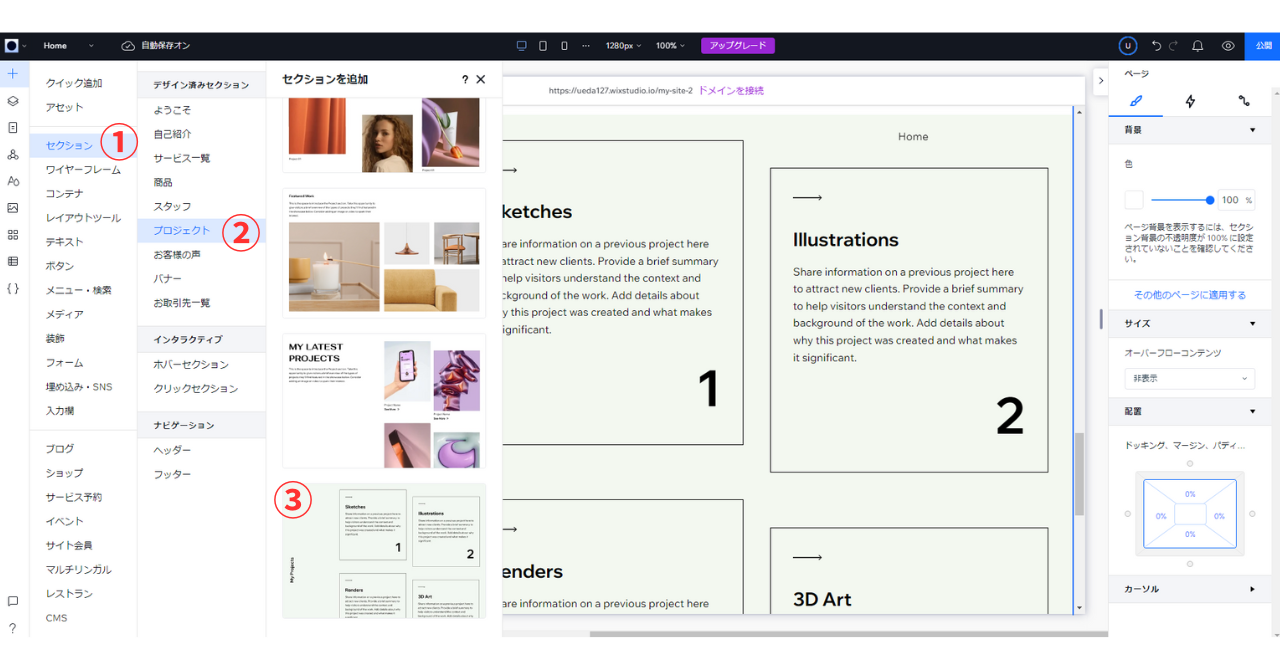
プロジェクト
次はプロジェクトという項目ですが、ここでは特に取り上げたいトピックなどを配置しても良いでしょう。

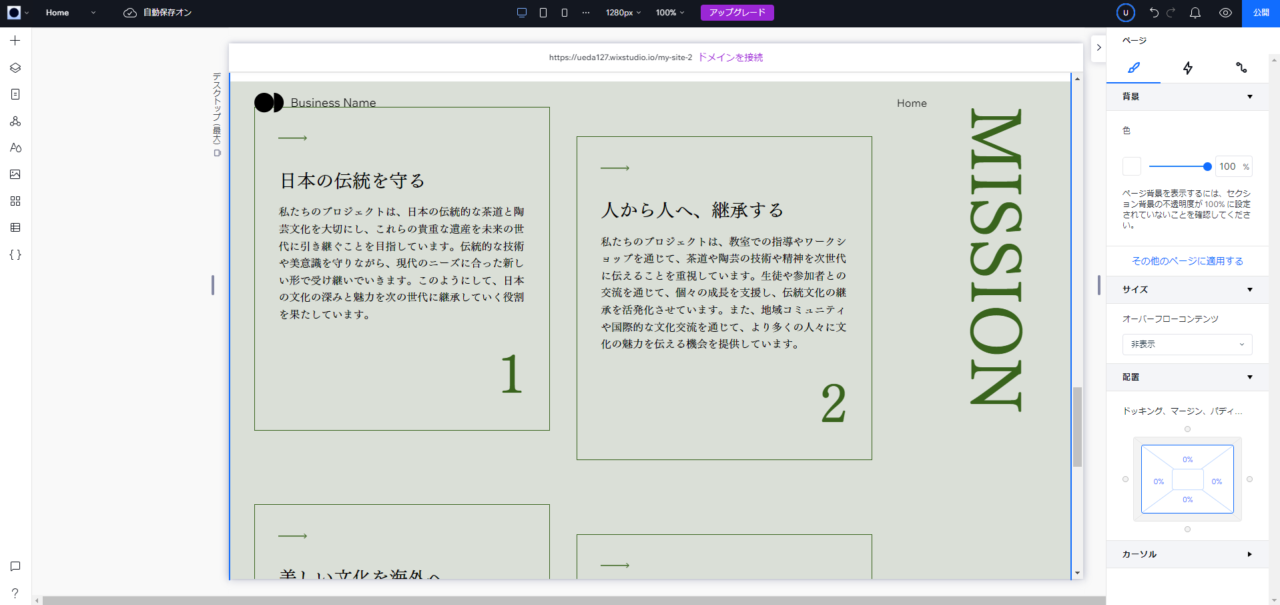
今回は自社のミッションとして取り組んでいる内容(企業の存在意義や目的、社会に対する役割や目指すべき方向性について)を設置してみました。
上のセクション(スタッフ紹介)とのバランスをみて、見出しの配置を左から右に変更しています。

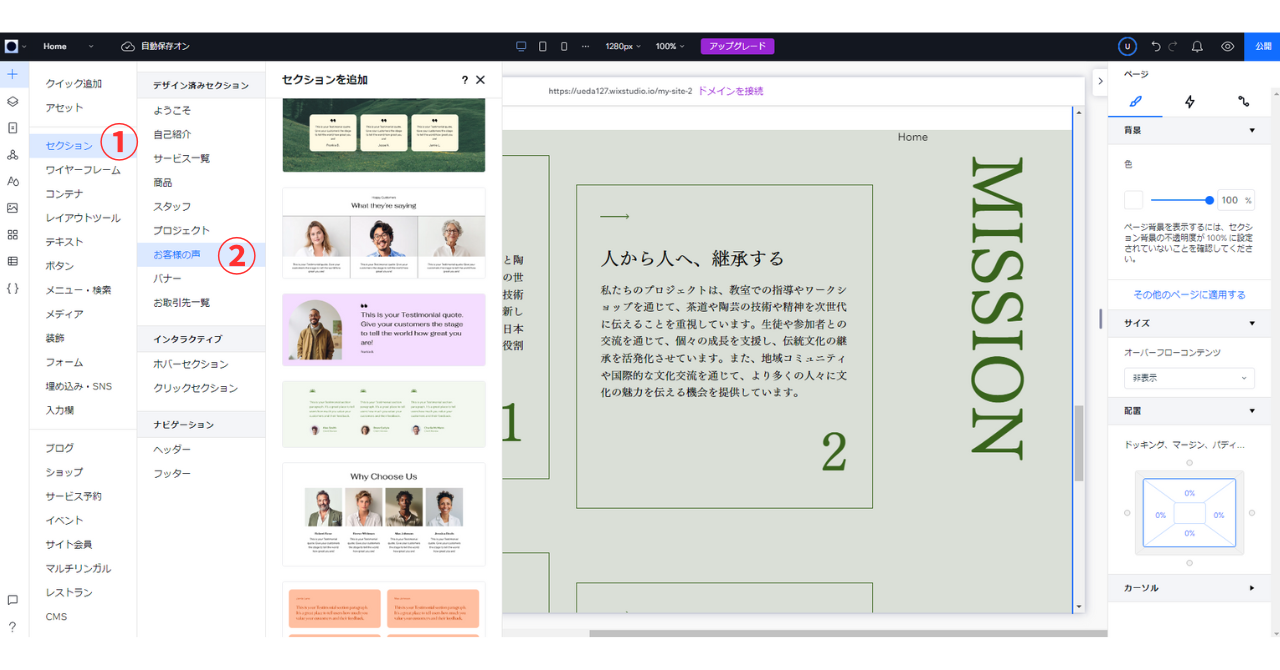
お客様の声
お客様の声を設置したい場合はこちらのテンプレートが便利です。
店舗などで手書きアンケートを回収している場合は、画像として挿入してもいいかもしれません。

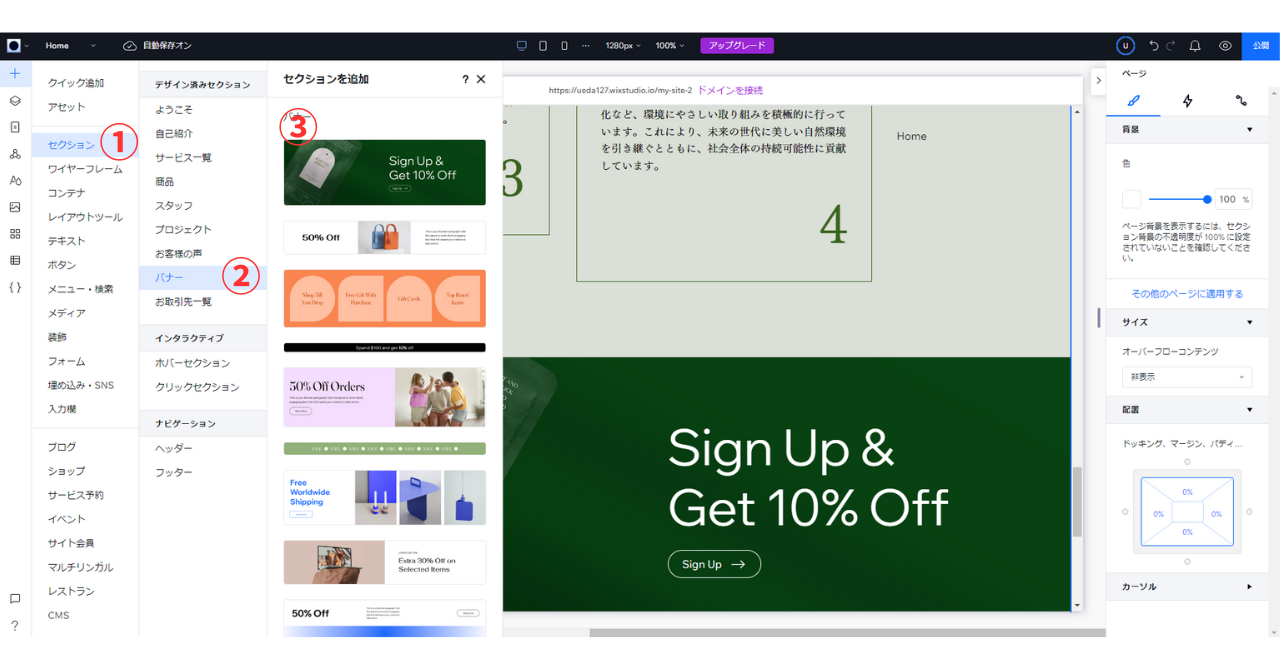
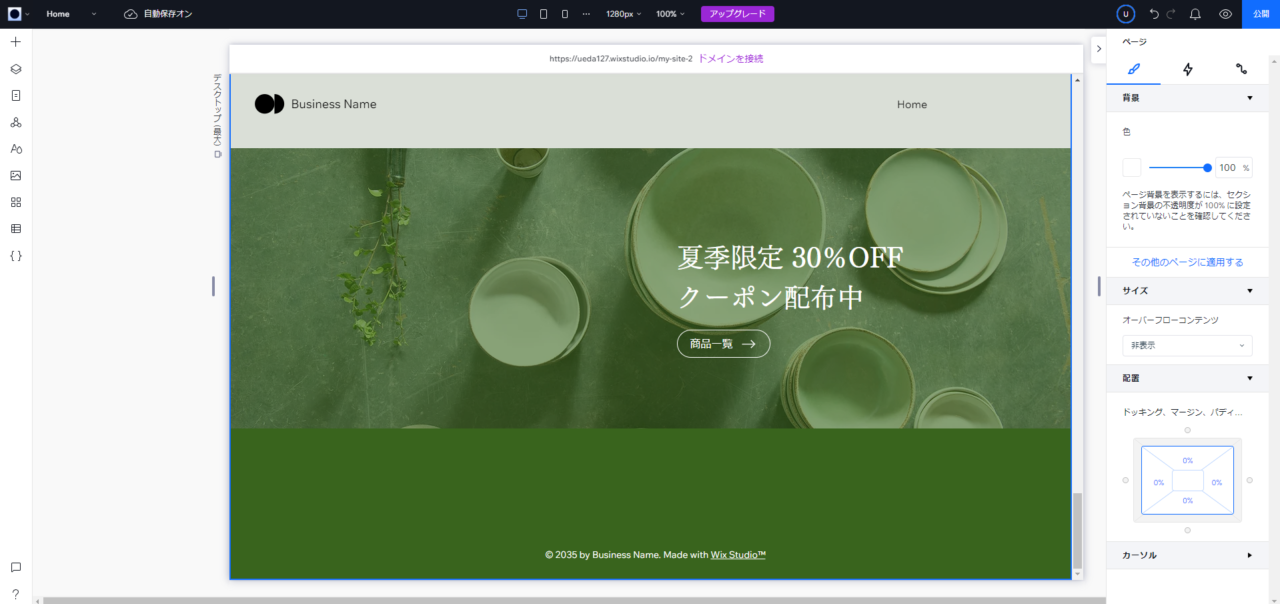
バナー
バナーとは、ウェブサイトやオンライン広告の中で目立つように配置される視覚的な要素のことを指します。
バナーは、ユーザーの注意を引くために使用され、プロモーションや重要な情報を伝えるための効果的な手段です。

背景の画像を差し替えて透過させ、背景色のグリーンが際立つようにしてみました。

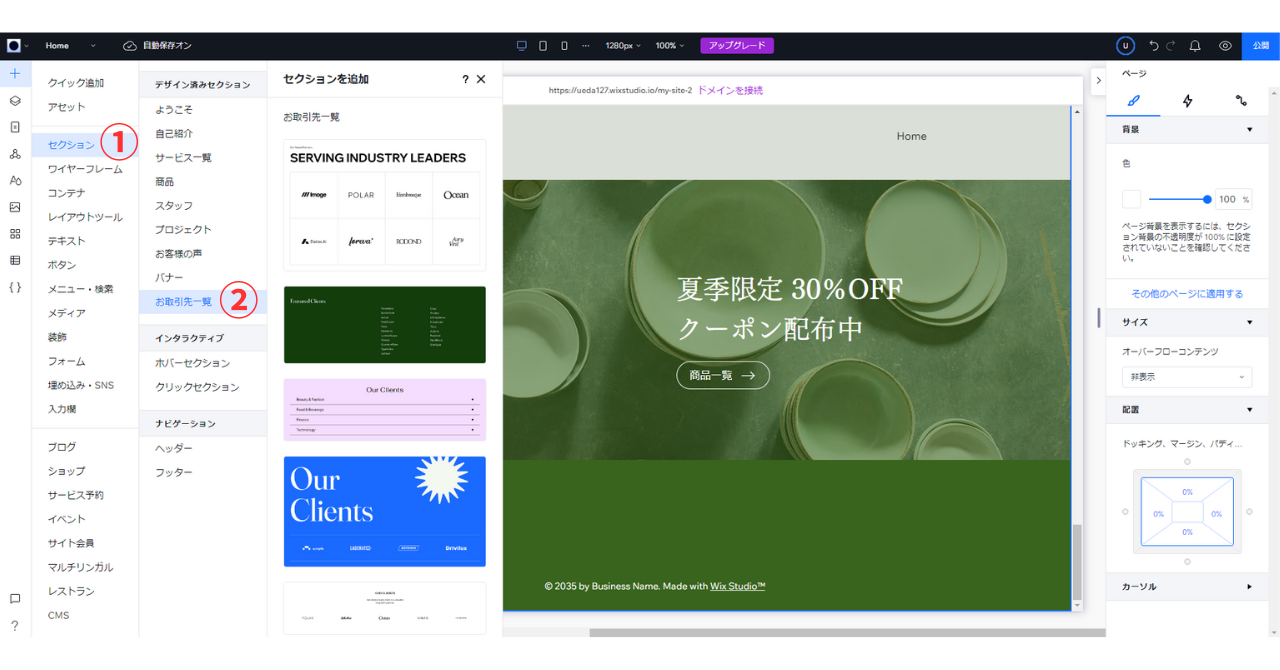
お取引先一覧
お取引先一覧を設置したい場合はこちらのテンプレートを活用すると便利です。

今回は項目の上から順に選んで配置をしていきましたが、必ずしも該当するカテゴリー内から選ぶ必要はないので、気に入ったデザインをお好きなセクションに配置してみてください。
ただ、SEO対策の観点からテキストの見出しタグ(h1やh2など)が適切に設定されているかを確認するようにしましょう。
(「ようこそ」のデザインテンプレートはファーストビューとして活用されるため、見出しがh1タグなどで設定されている可能性があります。)
スライドショー

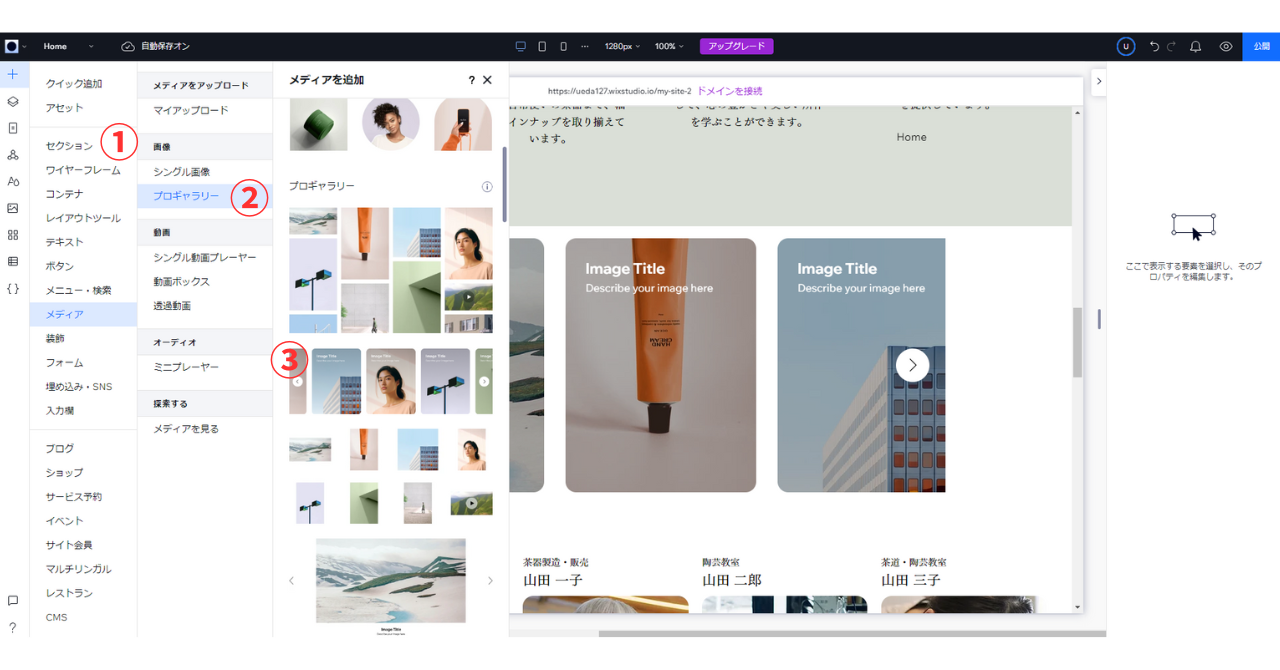
ホームページでよく使われる、スライドショーもwixのテンプレートを活用すれば簡単に設置が可能です。
今回はメディアギャラリーのスライドショーを紹介していますが、ファーストビューにも活用できるテキストが配置されたデザインのものもあります。
(レイアウトツール→スライドショーリピーターから選択できます。)
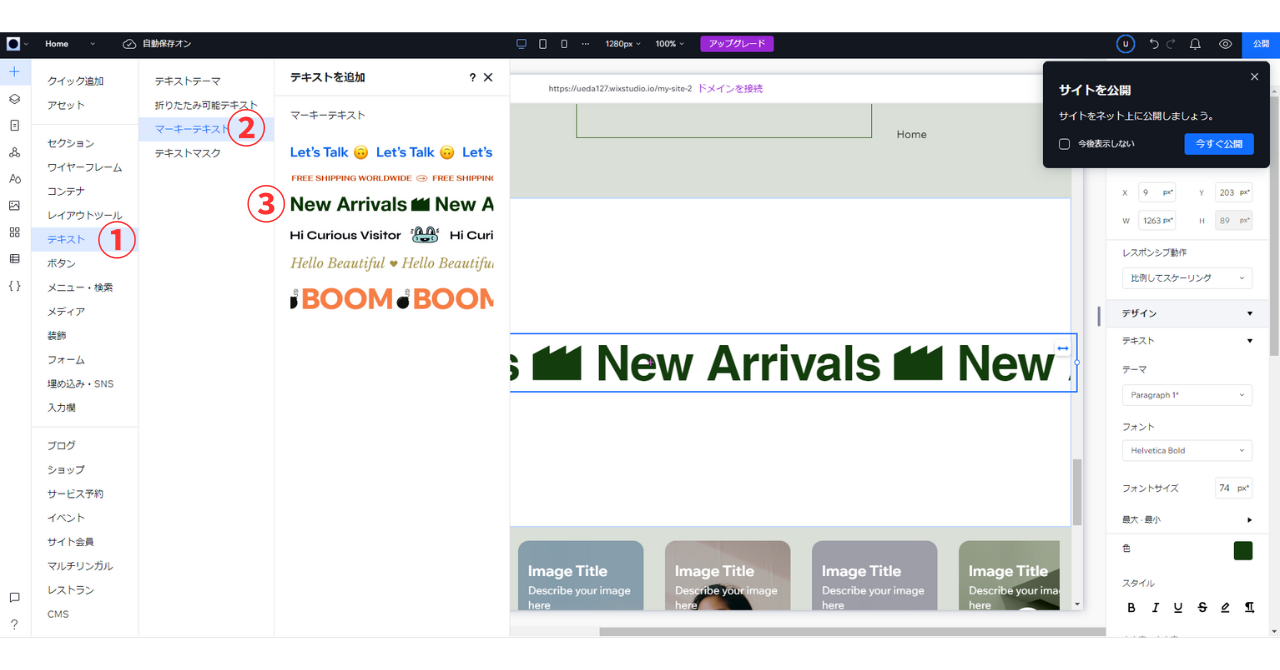
マーキーテキスト

ウェブサイト上でテキストがスクロールするエフェクトを追加できる機能のことです。
マーキーテキストを使用することで、動的なコンテンツを簡単に作成することができます。
この効果は、重要なメッセージやニュース、キャンペーン情報など、目立たせたい情報を強調するために活用できるほか、スペースに何か装飾を付けたい場合に設置してもおしゃれです。
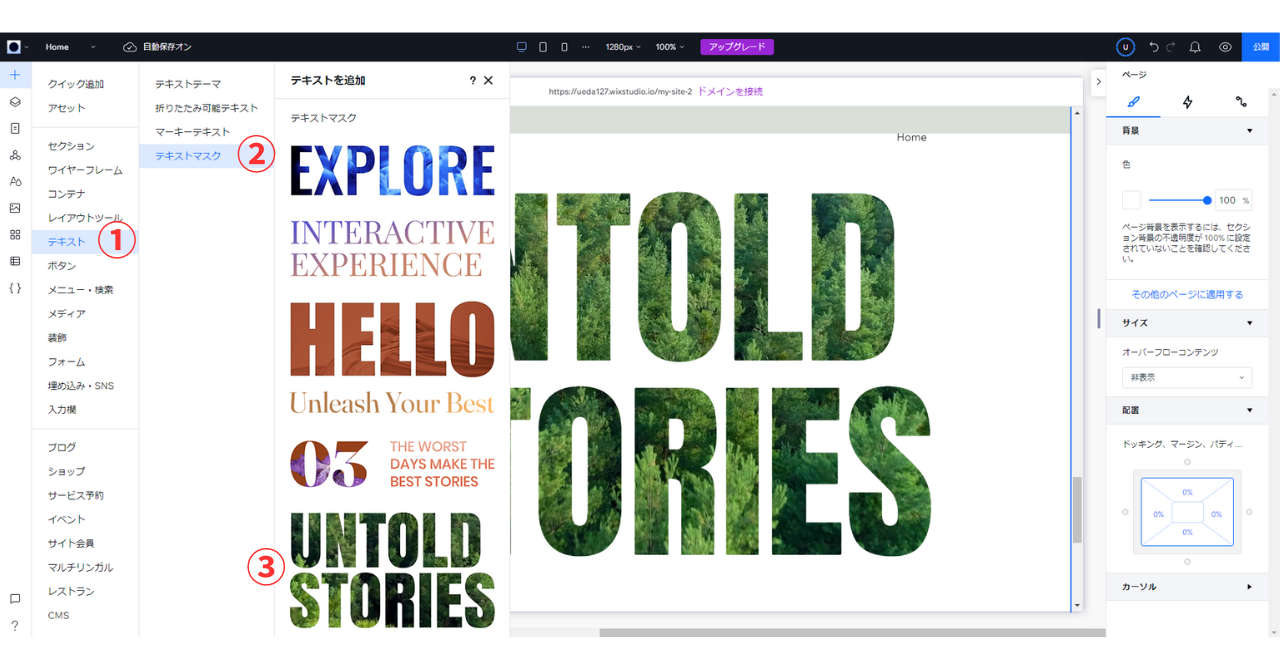
テキストマスク

テキストマスクとは、テキストの背後に画像やビデオを配置して、文字自体が画像やビデオの一部を表示するように見せる効果のことです。
かなりインパクトのあるパーツになので、サイト全体の雰囲気に合わせて使用することが重要ですが、カラーリングや配置を上手く組み合わせるとプロ並みのデザインに仕上げることができます。
完成版
wixのデザインテンプレートのみを使用したホームページが完成しました。
👇作成したホームページはこちらで公開しているのでぜひご確認ください。
今回テンプレートから変更した箇所としてはカラーやフォントの種類、画像やテキストの中身、余白です。
主要デザインのテンプレート機能は大体網羅したのではないかと思います。
(文章はChatGPTで生成したものを活用しました。)
またレスポンシブに関してですが、余白や文字の最大値・最小値の設定がテンプレートではしっかりと行われているので、スマホやタブレットで見てもそこまで大きな崩れがないことをご確認いただけると思います。
(1280pxを基準に配置を行い、他デバイスの調整は行っておりません。)
ここもテンプレートならではのメリットですね。
白紙の状態で一から作成していくのは、初心者の方であればハードルが高いかもしれませんが、好みのテンプレートを選んで配置していけるのはとても便利ですね。
まとめ
今回はWixSTUDIOのデザインテンプレートを活用して、白紙の状態からホームページを作成してみました!
画像やアイコンの取得も全てWix内で完結していますが、なかなか良いホームページになったのではないかと思います。
最後まで読んだけど「操作に不安がある…」「ちょっと面倒かも」という方は、サイトまるまるデザイン済みのテンプレートでも同様のカスタマイズは可能なので、こちらを活用いただくのが良いかもしれません。
「他のページ例も見てみたい!」などご要望がありましたら、公式ラインかお問い合わせフォームからご連絡ください!
