- コラム
【横スクロール】Wixでスクロールと連動したアニメーションを実装する方法

スクロールと連動したアニメーションはダイナミックなデザインを実現することができ、サイトに訪問したユーザーに大きな印象を与えることができます。
これまでWixではスクロールと連動したアニメーションの設定が難しかったのですが、スクロールアニメーションが追加されたことにより、アイディア次第でさまざまなことが実現可能となりました!
そこで今回は、デザイン性の高い海外風のホームページや、ギャラリーサイトなどでよく使用されている横方向スクロールの実装について解説していきたいと思います!
横スクロールについて
横スクロールと言われてもイメージがわかない方のために、コードで実装した例を見ていきます。
これまでノーコードツールのWixでは、スクロールアニメーションの機能がなかったため実装ができず、カスタムコードでもスクロールの制御に制限がありました。
よくスクロールバーをマウス操作し、横方向にはみ出た要素を表示させるなどの方法が紹介されていますが、今回はスクロールに連動した動きの設定になります。
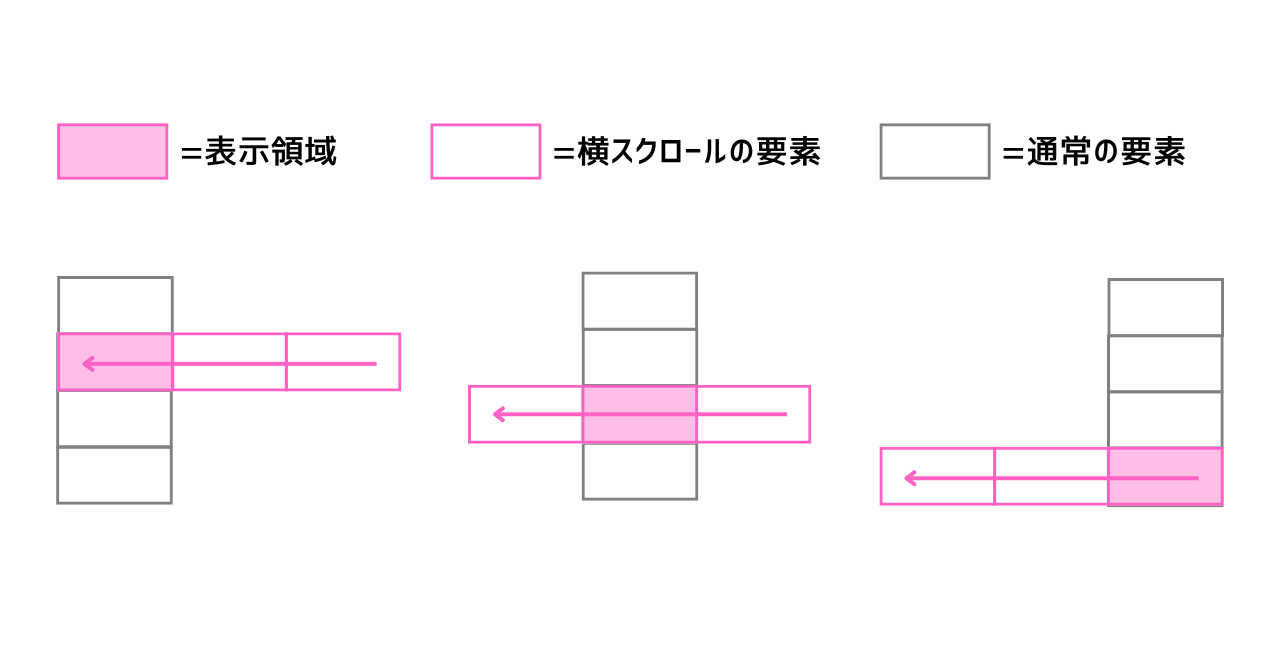
下記の図は後ほど解説する設定方法の構造図になります。
「表示領域」はパソコンの画面上に表示されるエリアを指しています。

簡単に言うと通常縦スクロールで進める要素の上に、横スクロールの要素がスライドしていくといったイメージです。
なんとなくこういった動きになるんだな、というイメージが掴めたら、実際に手順について見ていきましょう!
横スクロール実装手順
今回はWixSTUDIOを使用していくので、まずはエディターを開いておきます。
スクロール余白の設定

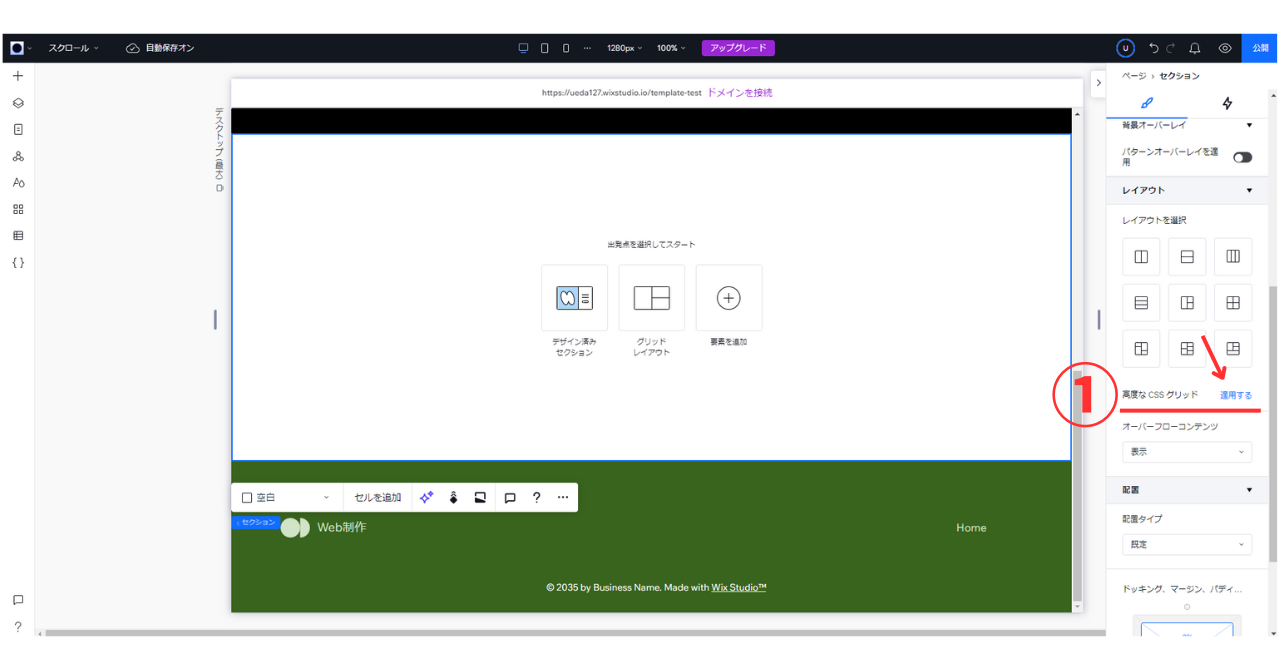
①右側のメニューバーの「レイアウト」から「高度なCSSグリッド」を適用します。

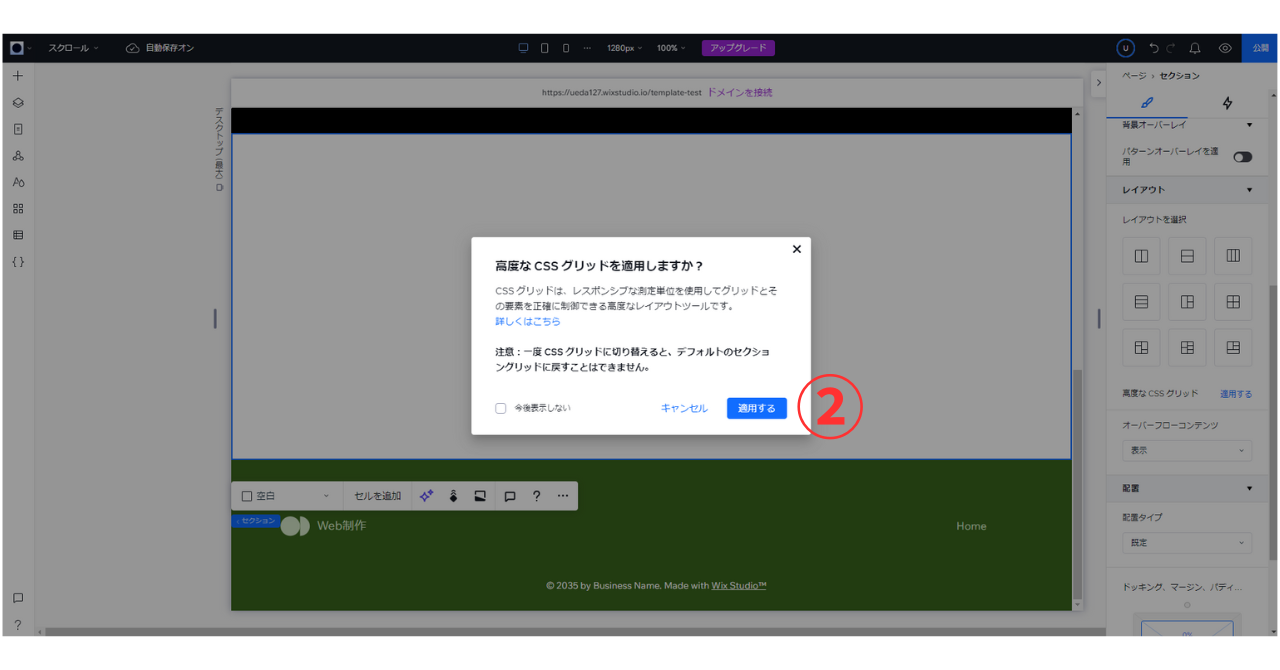
②「適用する」ボタンを選択します。

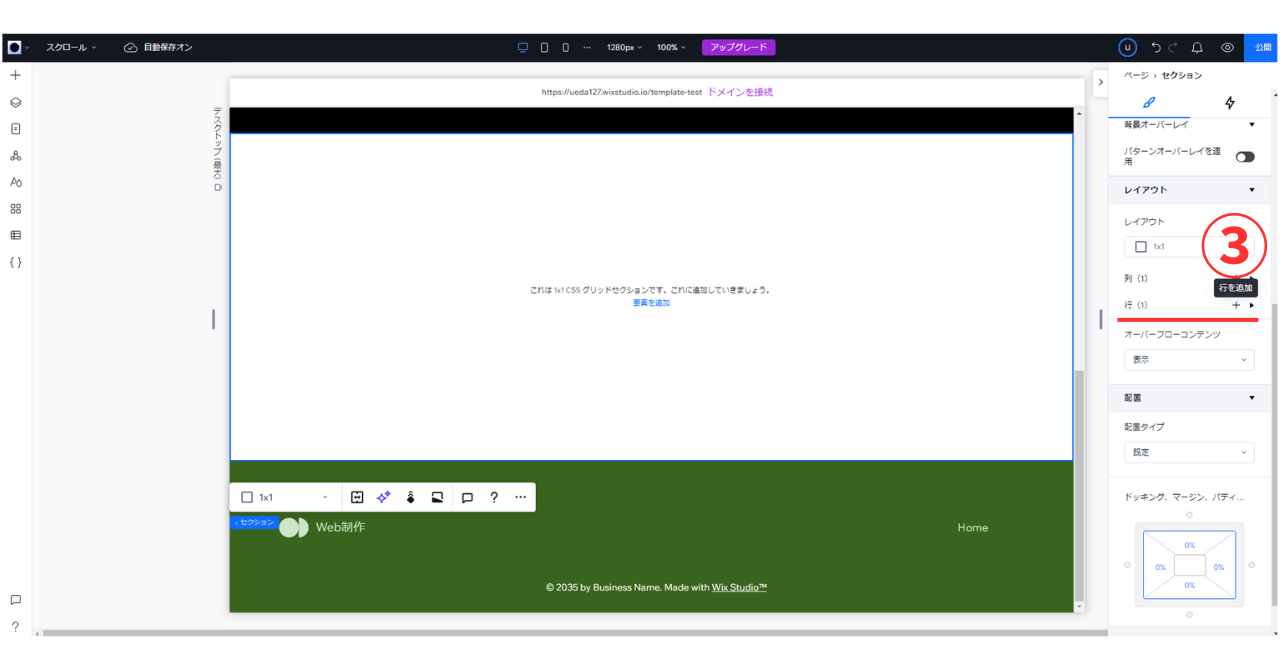
③列と行の数を指定することができるようになります。
今回は横スクロールの要素を3画面分作成していく(スライドさせていく)ので、行を追加して3画面分のスクロール余白を用意しておきます。
「3画面分となると3行?」と思う方もいらっしゃるかと思いますが、3行だと最後の要素が画面上に収まる前に通りすぎてしまうため、今回は多めに4行としておきます。

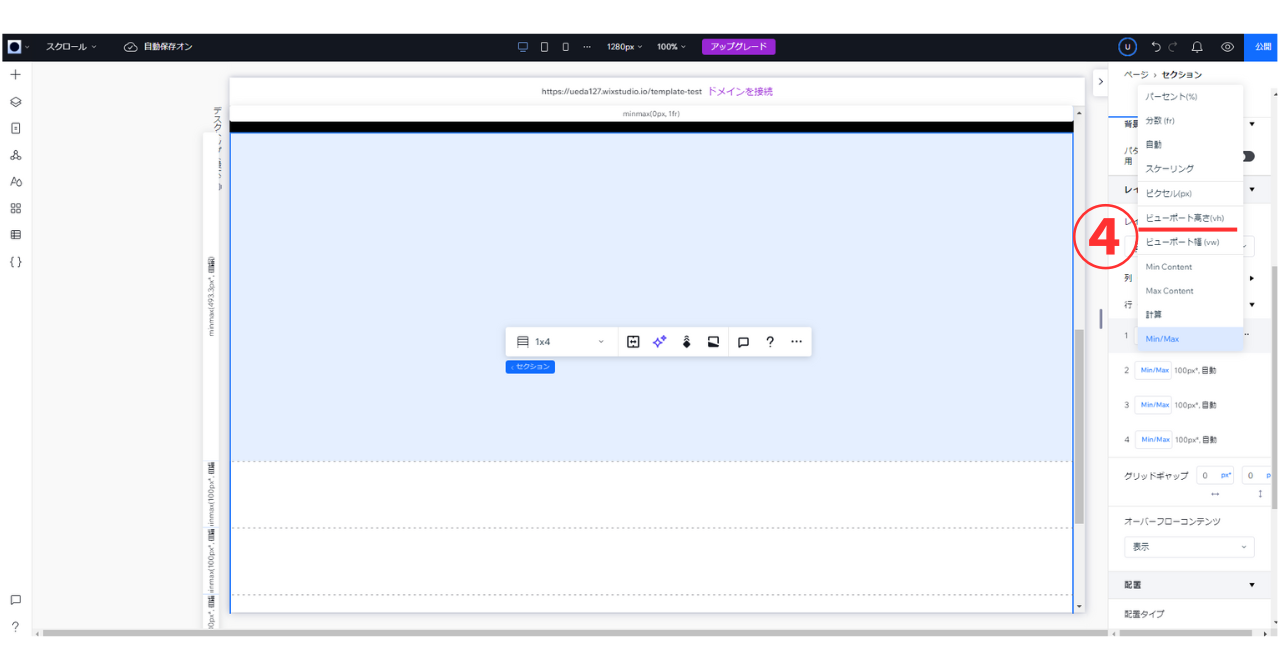
④グリッド幅を揃えていきます。
それぞれをパソコン画面の表示領域いっぱいの高さにしていきたいので「Min/Max」となっている単位を「ビューポート高さ(vh)」に変更します。

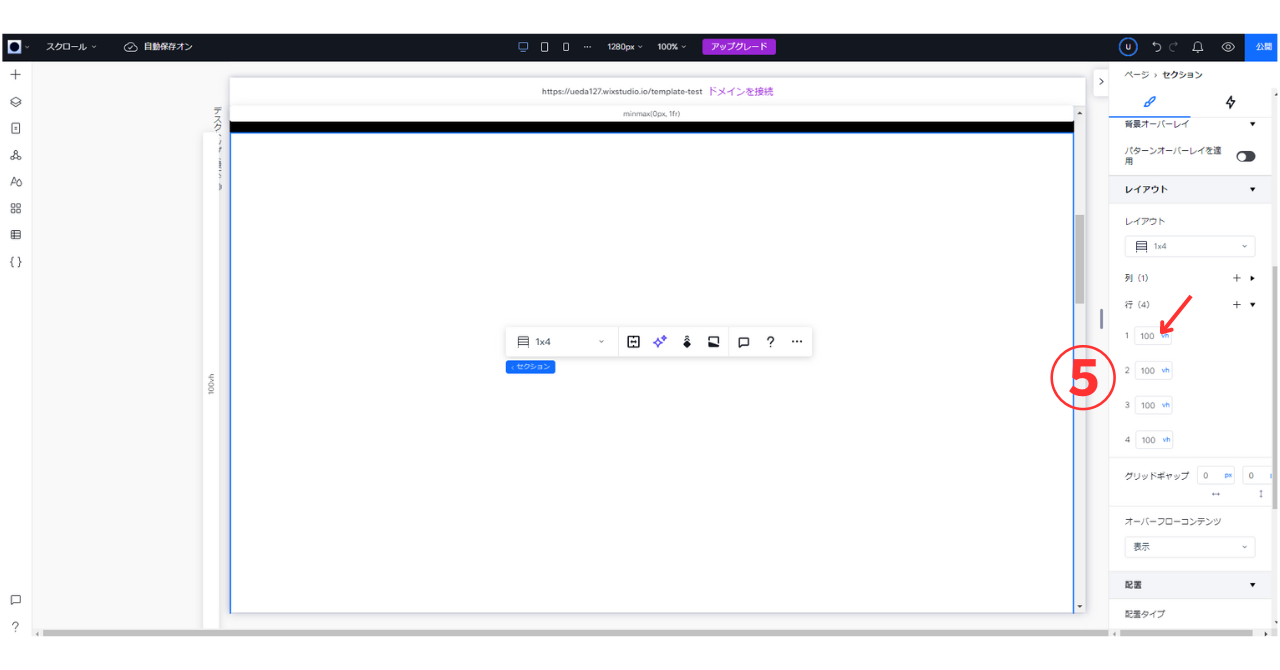
⑤4行すべて「100vh」に揃えます。
横スクロール要素の作成

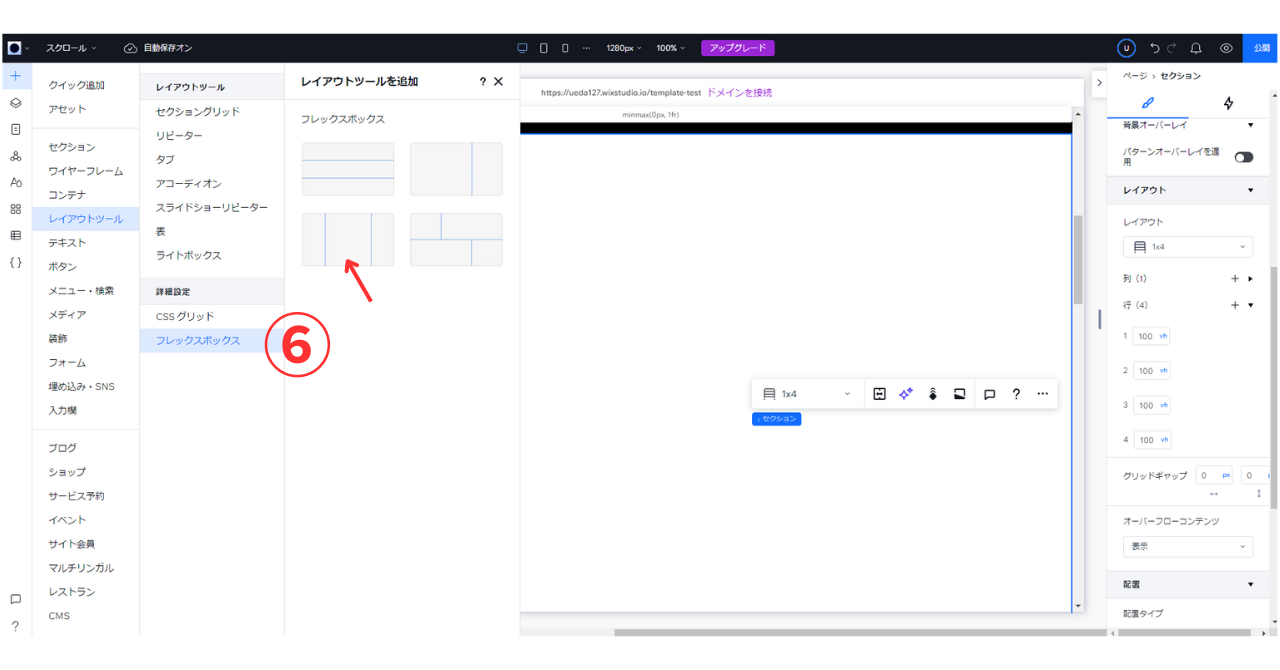
⑥「レイアウトツール」から「フレックスボックス」を選択します。
(リピーターを使用しても動作に問題はありませんが、今回はそれぞれ中身をデザインしていきたいので、フレックスボックスを使用していきます。)

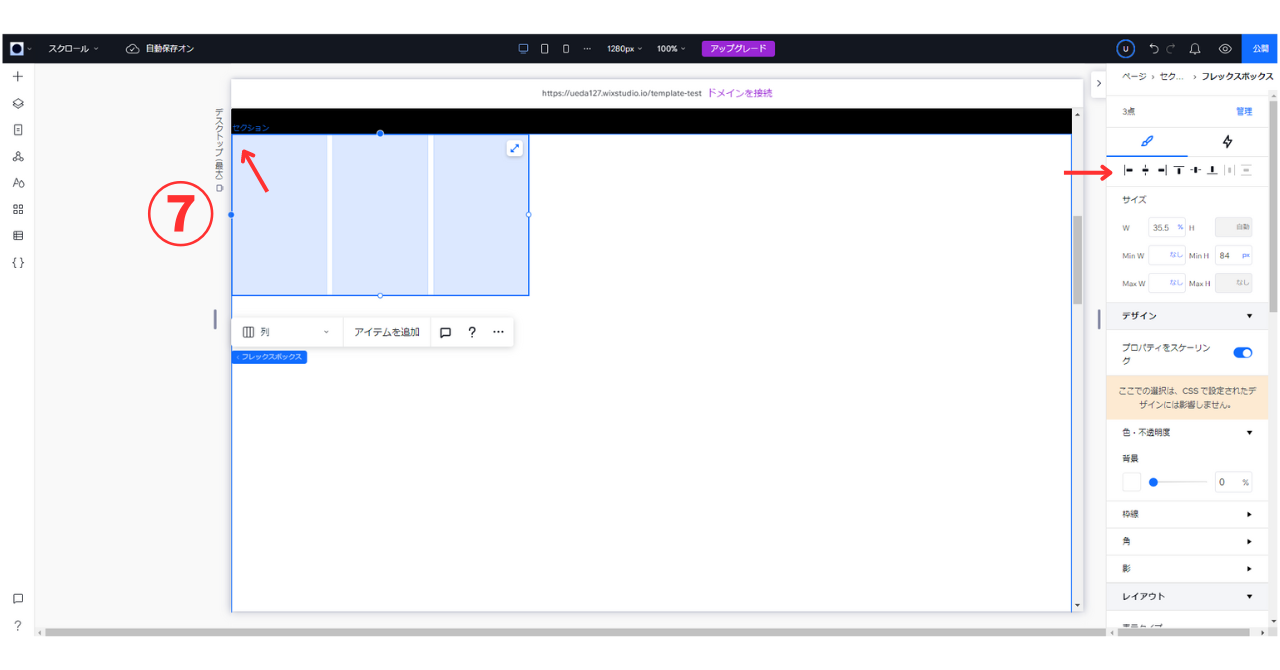
⑦グリッドの1行目にフレックスボックスを左上に設置します。
マウス操作でもよいですが、右のメニューバーから要素の配置も可能です。

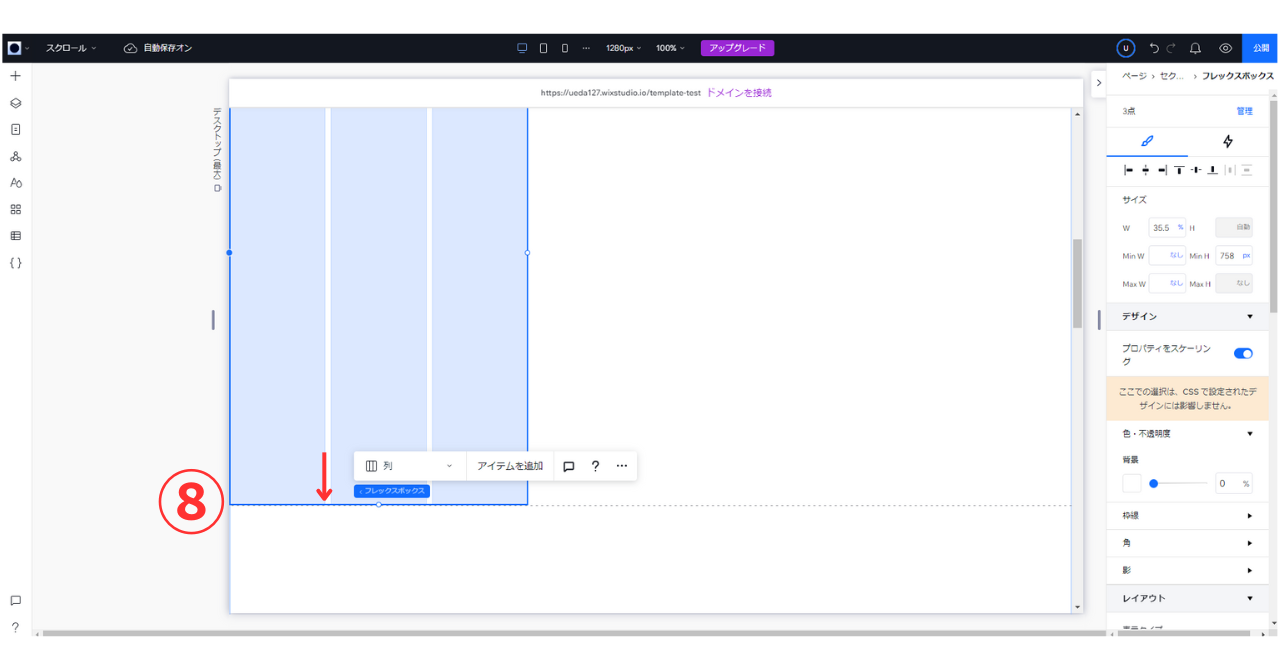
⑧フレックスボックスの高さが「100vh」になるよう、下線まで引き延ばします。

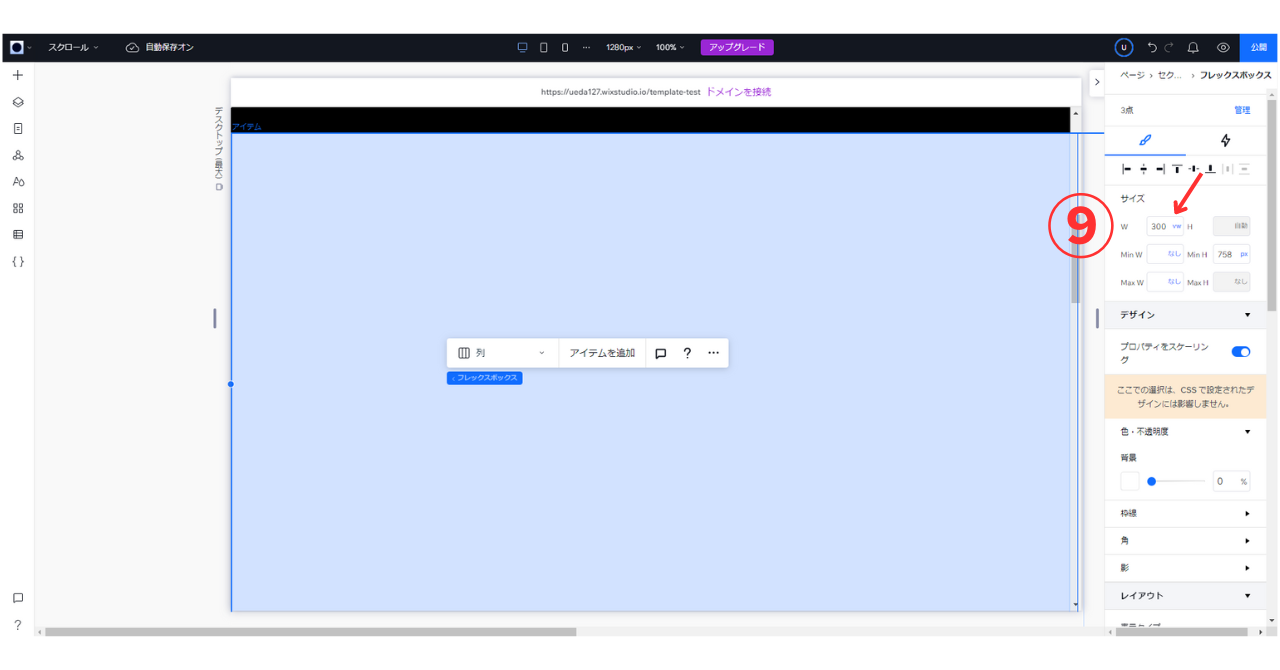
⑨フレックスボックスの横幅を変更します。
単位を「vw」に変更し、画面3つ分なので「300vw」と入力します。
(この時、ボックスの中の「アイテム」の横幅ではなく「フレックスボックス」自体の幅を300vwとしてください。)

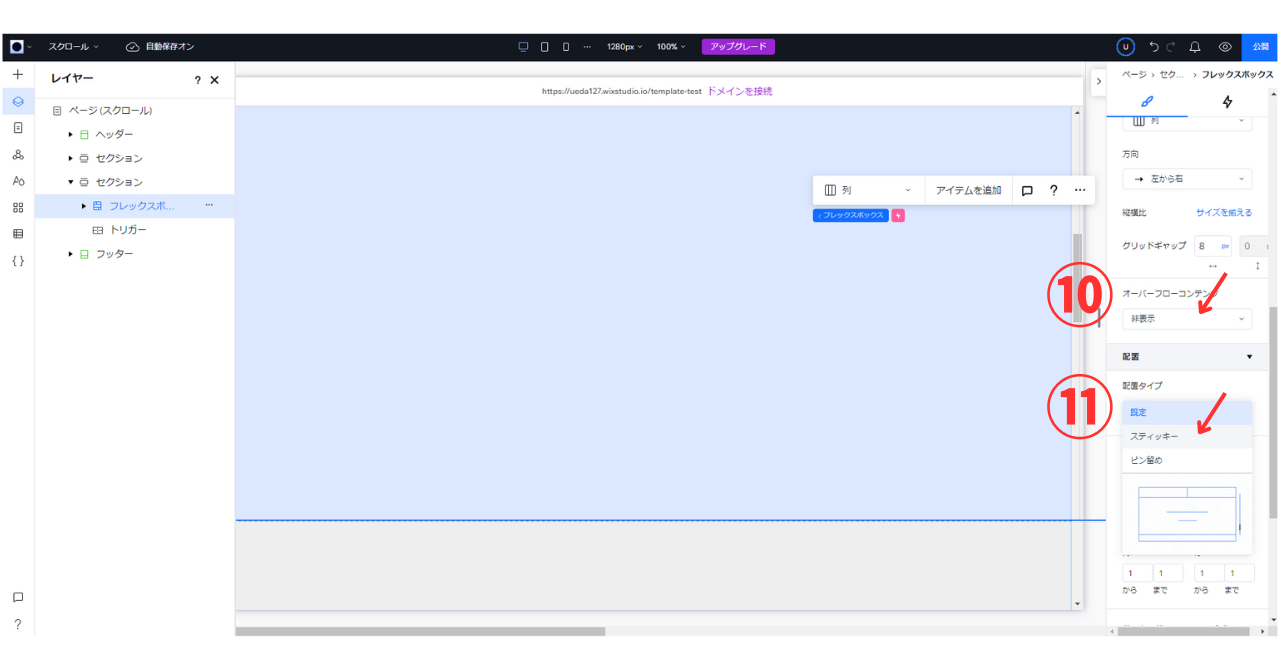
⑩オーバーフローコンテンツを非表示にしておきます。
⑪「配置」から配置タイプを「スティッキー」に変更します。
トリガーの設定

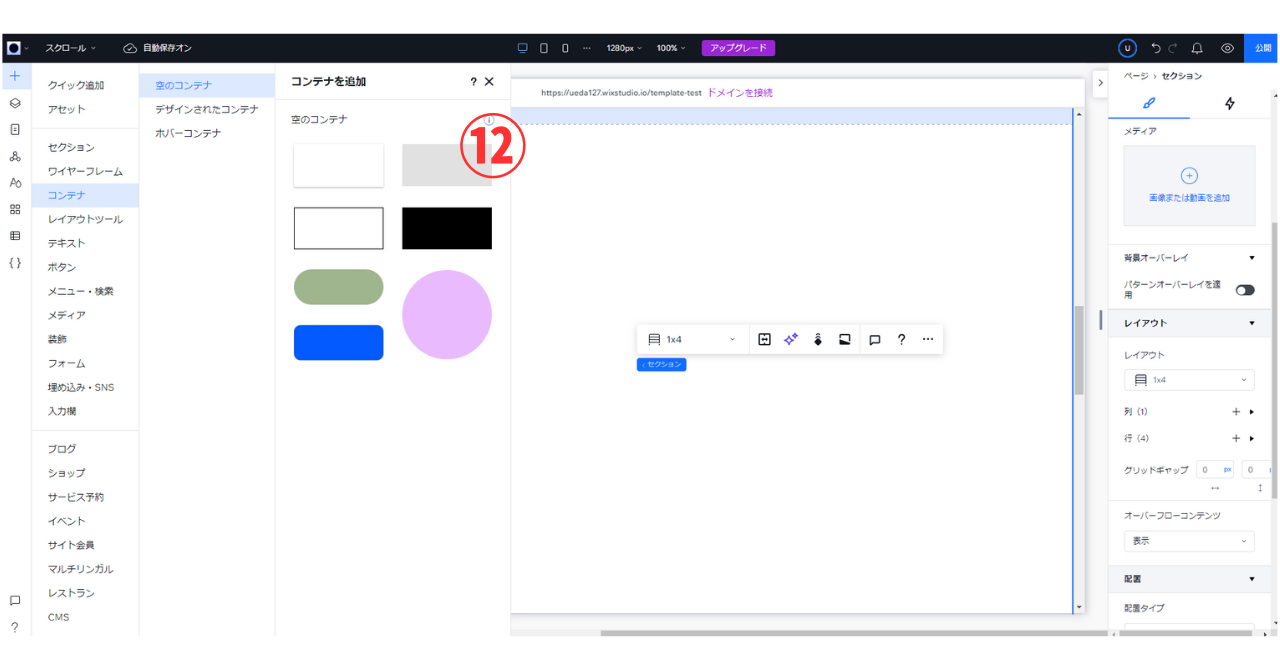
⑫「コンテナ」から「空のコンテナ」を選択し、グリッド2行目に配置します。
このコンテナがスクロールアニメーションの「トリガー」になります。

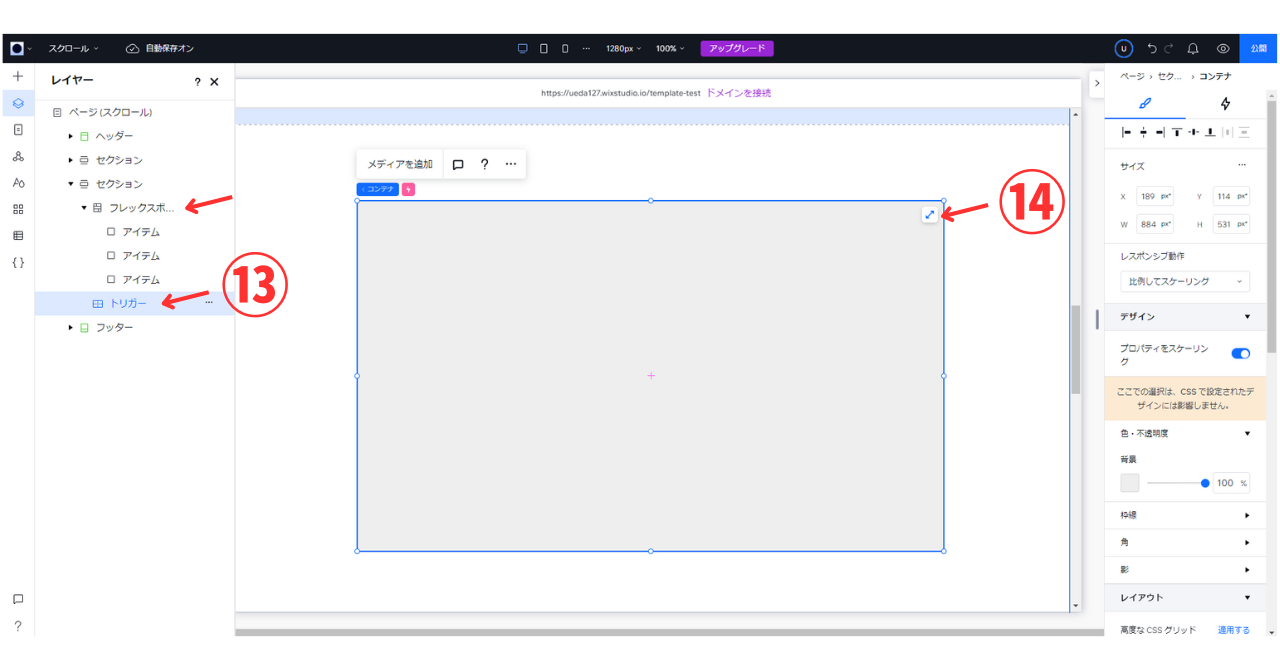
⑬わかりやすくコンテナの名称をトリガーに設定してみました。
「レイヤー」の重なり順を見た時に、トリガー(コンテナ)がフレックスボックスより上に来ている場合、上手く動作しないので後ろに移動させておきます。
⑭トリガー(コンテナ)の右上の矢印をクリックすると全画面表示になります。

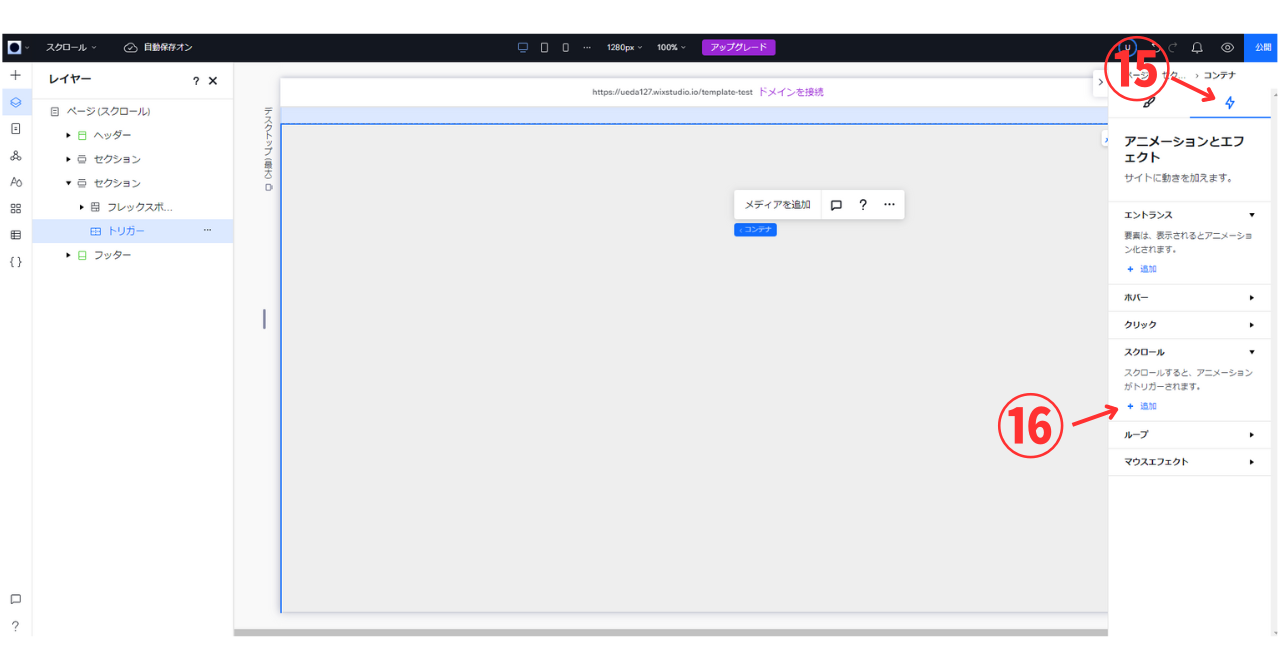
⑮トリガー(コンテナ)を選択した状態で、メニューバー右上のカミナリマークを選択します。
⑯アニメーション設定画面が表示されるので「スクロール」という項目から「追加」をしていきます。

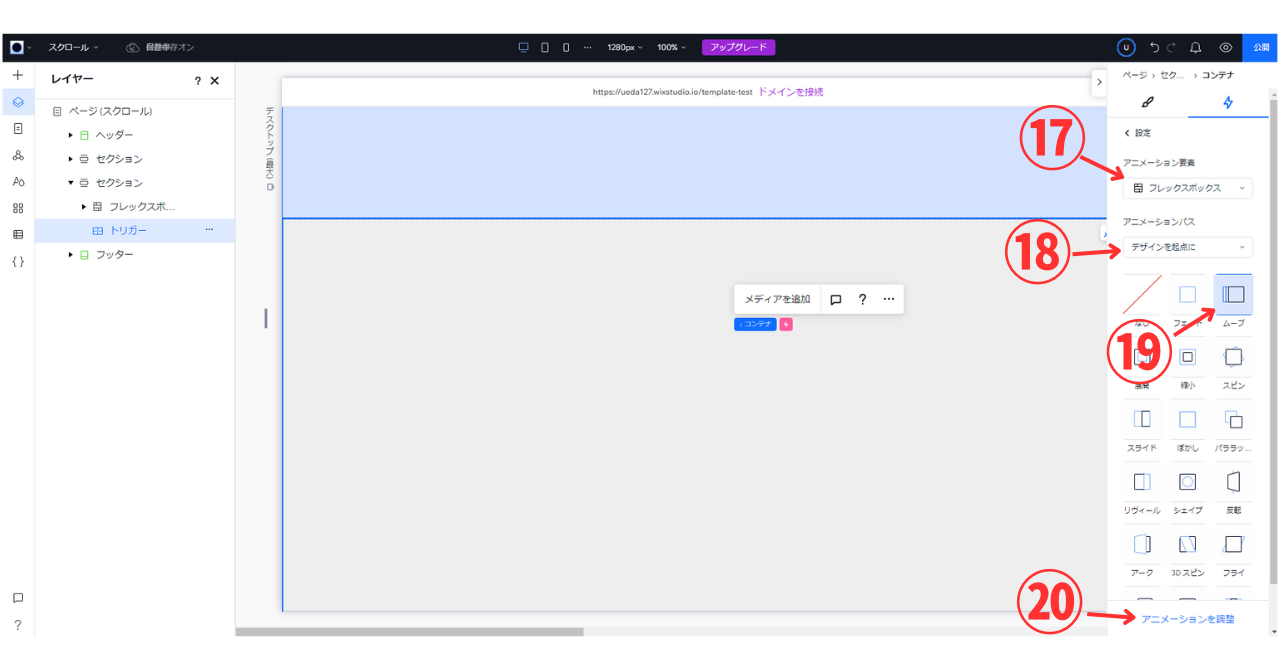
⑰アニメーションを適応させたいのはフレックスボックスなので、「アニメーション要素」をフレックスボックスに変更します。
⑱「アニメーションパス」を「デザインを起点に」にします。
⑲今回使用するアニメーションは「ムーブ」です。
⑳「アニメーションを調整」を選択します。

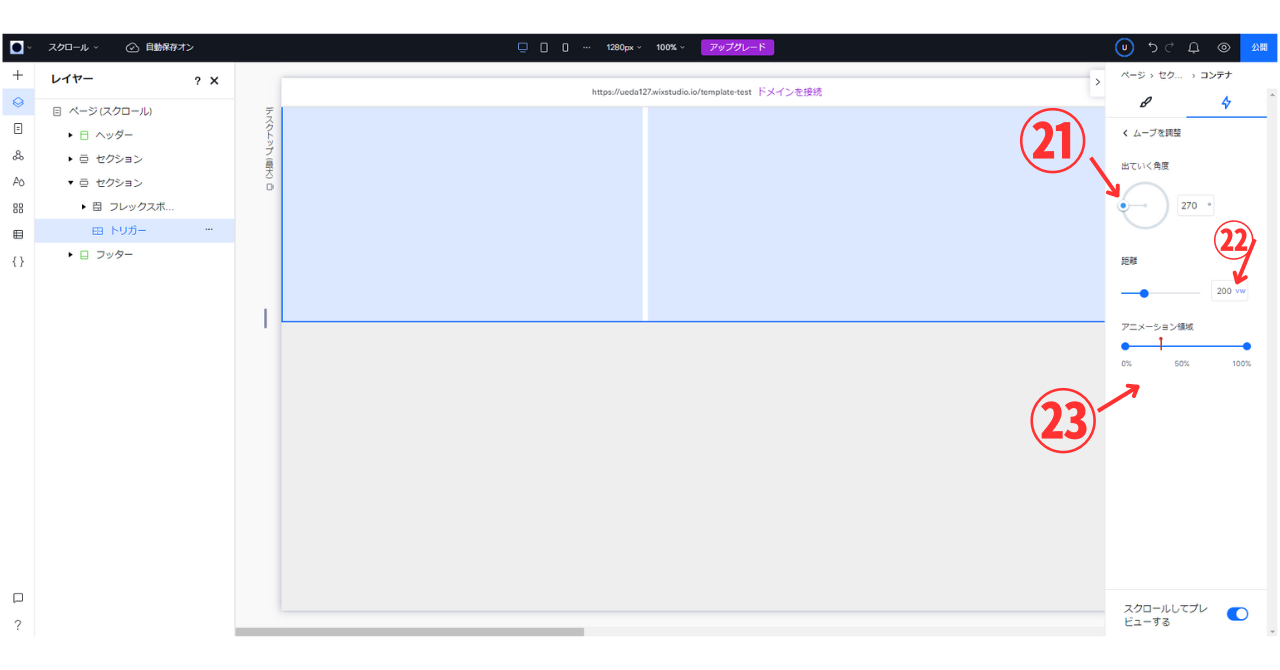
㉑今回は左へスクロールしていきたいので「270°」に設定します。
㉒横スクロール要素の1画面分は初めから表示されているので、2枚目、3枚目分を動かすために距離は「200vw」とします。
㉓アニメーション領域は「0%から100%」となるようにします。
設定は以上で完了となります!
まとめ
今回はWixSTUDIOのスクロールアニメーションを活用して、横スクロールの実装方法を解説していきました。
Wixに既に備わっているアニメーションの機能だけでも、アイディア次第でダイナミックなサイトを作成することができるので、ノーコードツールの進化を強く感じます!
本記事では一部のセクションを横方向にする例をご紹介していきましたが、すべてのページを横方向で進めていくサイト構成でも面白いものが作れそうですね。
Syncpiece株式会社ではWeb制作やSEO対策の支援も行っております。
詳細は下記バナーから実績ページにてご確認ください。
