- コラム
【マウスアニメーション】Wixでマウスと連動したアニメーションの活用方法について

Wixのアニメーション特集の第2弾といたしまして、今回はマウス操作と連動したアニメーションの活用方法についてご紹介していきます!
Wixの操作自体はそこまで複雑ではないため、初心者の方でも簡単に実装できる内容となっております。
ちなみに、前回はスクロールと連動したWixのアニメーションについてご紹介させていただきました。
スクロールバーでの操作ではなくマウスホイールを動かすと、横方向にスクロールしていくアニメーションとなっています。
👇デモサイトはこちらからご覧いただけます。
アニメーション実装手順
今回はWixSTUDIOを使用して、このトイプードルちゃんのお顔と目を動かしていこうと思います。
完成形は以下の通りです。
必要素材の準備
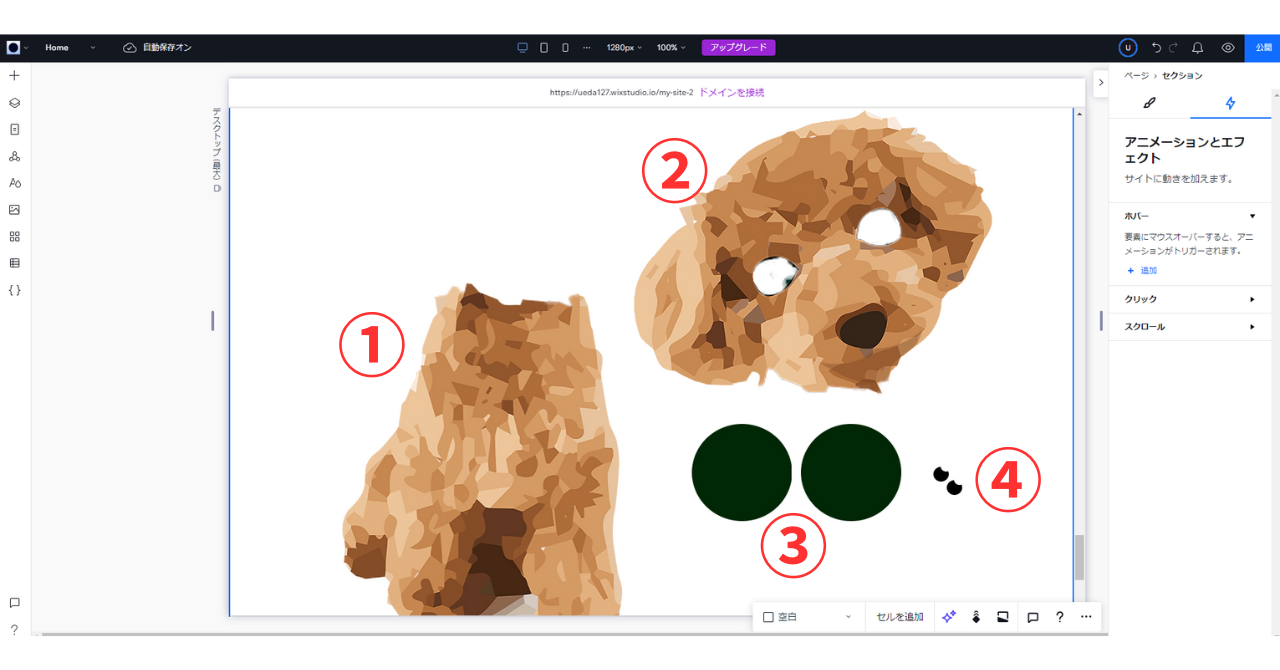
まず必要になるのがトイプードルちゃんのパーツ画像です。
一枚の画像では実装できないため、少々いたたまれない気持ちになりますが、下記のように分割していきます。
(今回はPhotoshopを使用して画像を切り抜きました。切り抜きの方法はこちらからご確認いただけます。)
①体の部分
②お顔の部分
③目のパーツ
④動きを付ける目の瞳孔部分

顔のアニメーション
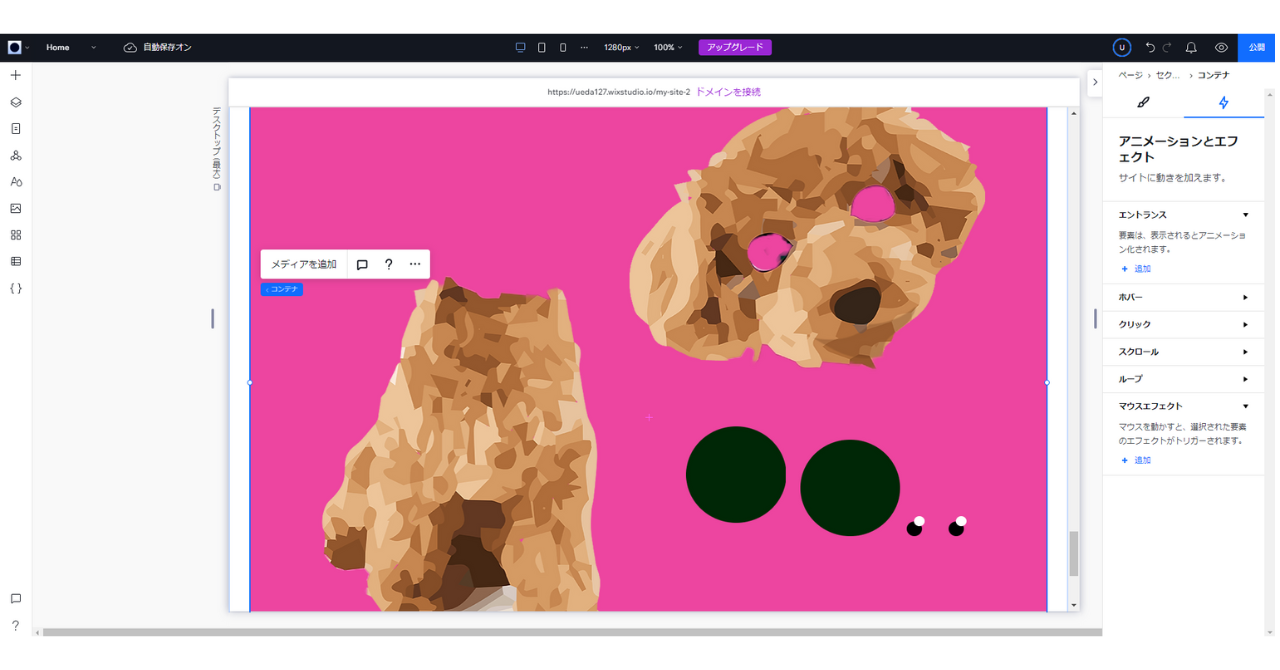
見やすくなるように背景にコンテナを配置しておきます。

今回はお顔と目だけが動くようにしたいのでパーツごとにアニメーションを設定していきますが、トイプードルちゃん全体を動かしたい場合は、コンテナにアニメーションを設定し背景を透過させてください。

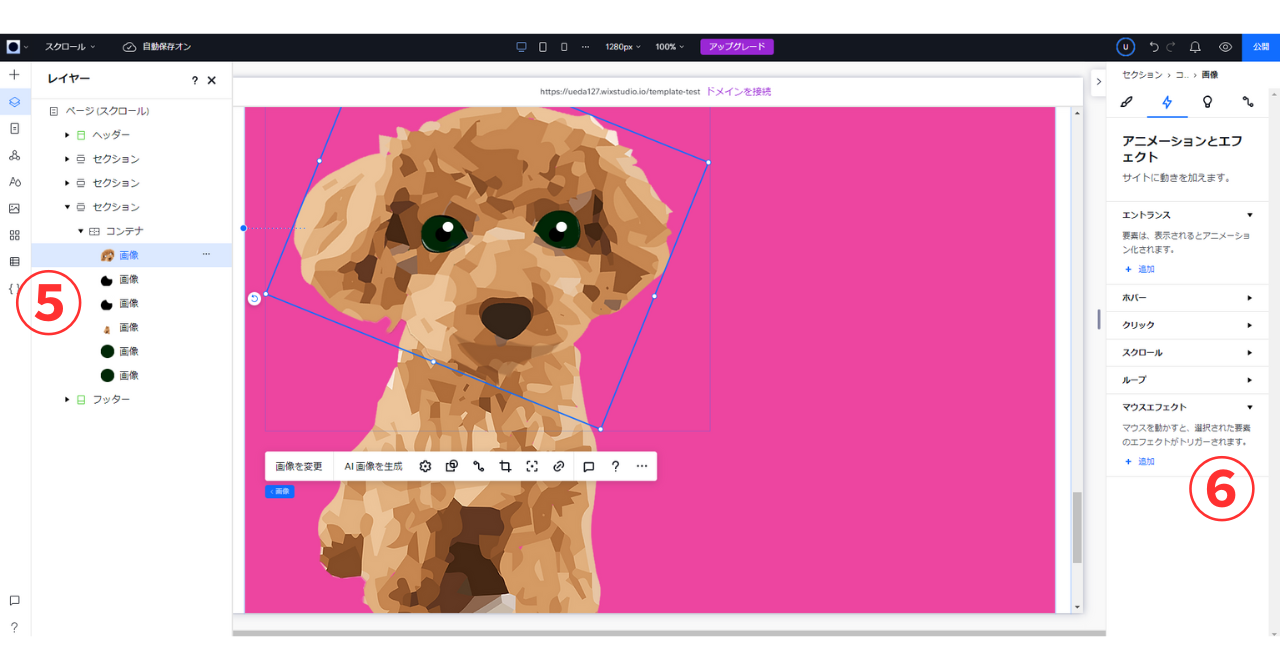
⑤配置を整えたら重ね順を調整します。
この後目の動きを設定しますが、目の範囲からはみ出た時に、瞳孔パーツが表示されてしまうとおかしなことになるので、お顔の下になるよう配置しておきます。
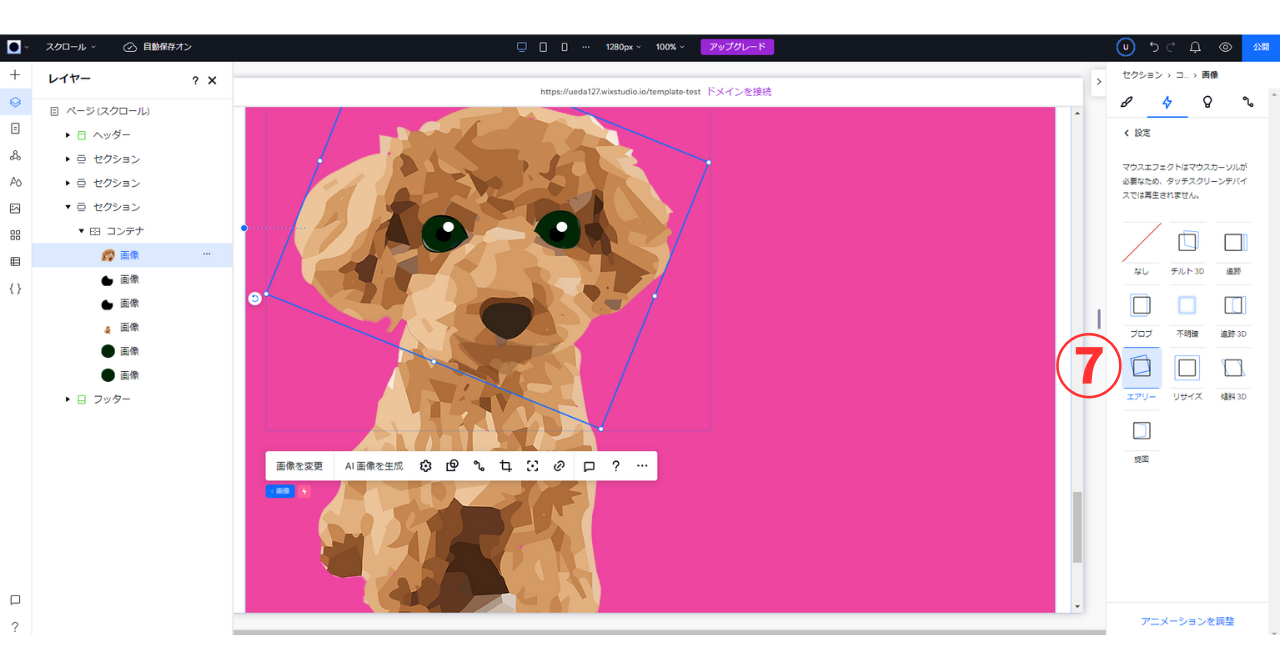
⑥カミナリマークから「マウスエフェクト」を選択し追加していきます。

⑦数種類のアニメーションがありますが、今回は「エアリー」を使用していきます。
下の青文字「アニメーションを調整」を選択します。

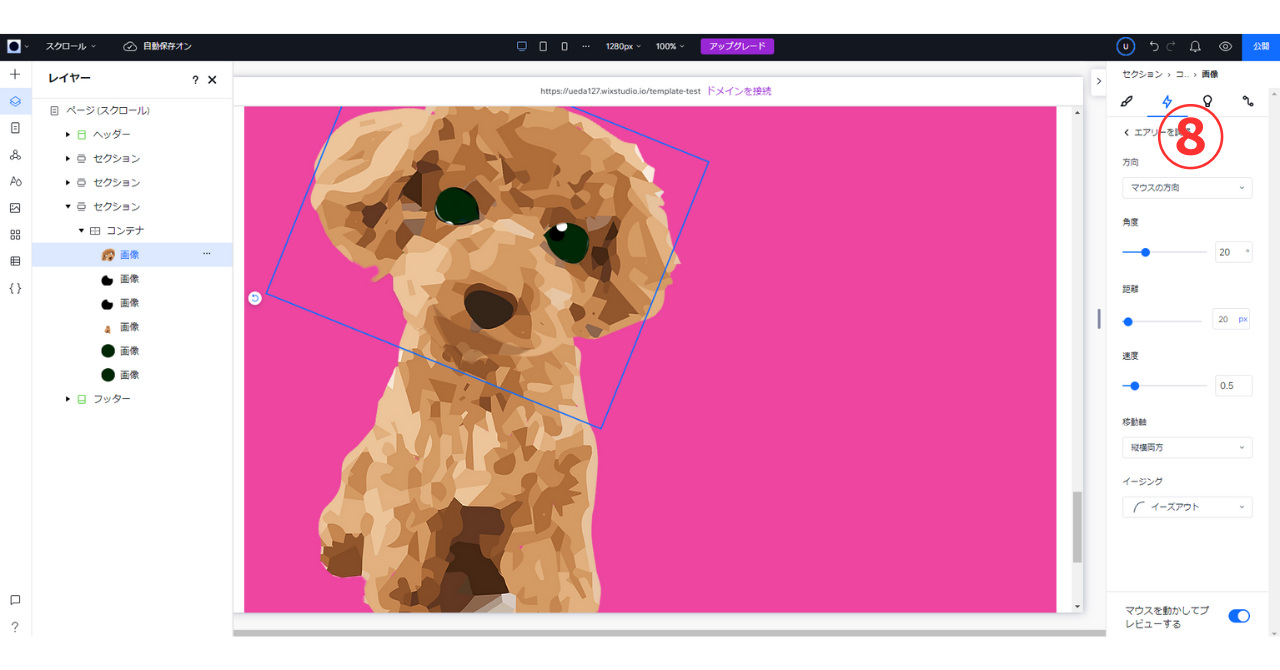
⑧今回の例だと、移動距離や角度が大きいと胴体とのつなぎ目が露出してしまうので、動きの範囲を小さめに設定しておきます。(20°、20px)
縦横方向の指定もできるため、可動域を縦のみ、横のみといった設定も可能です。
これらは使用する画像やアニメーションのイメージで適宜変更してみてください。
目のアニメーション

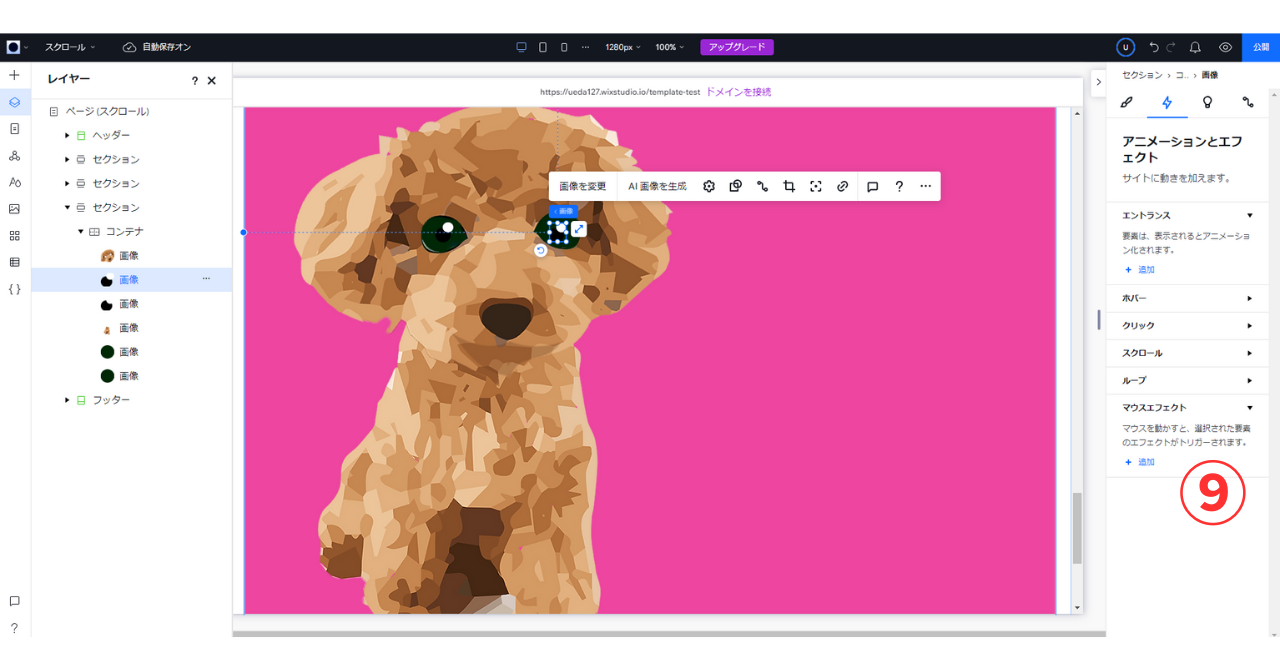
⑨目の瞳孔パーツにアニメーションを付けていきます。
カミナリマークから再度「マウスエフェクト」を選択し追加していきます。

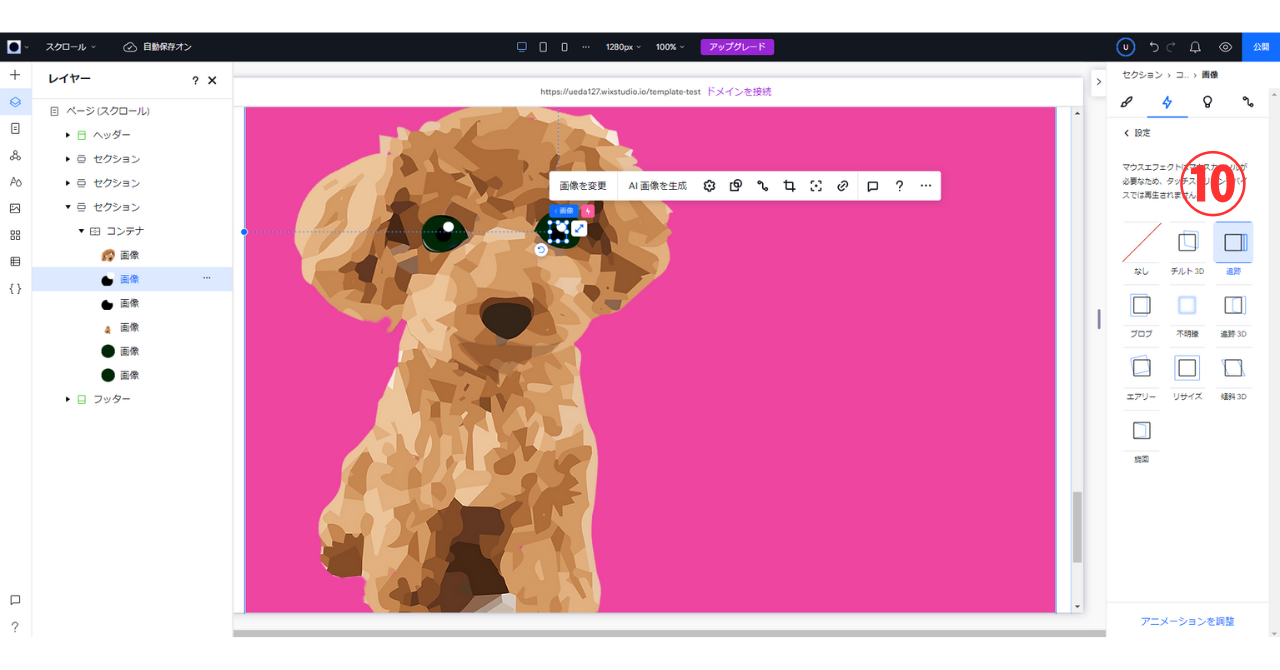
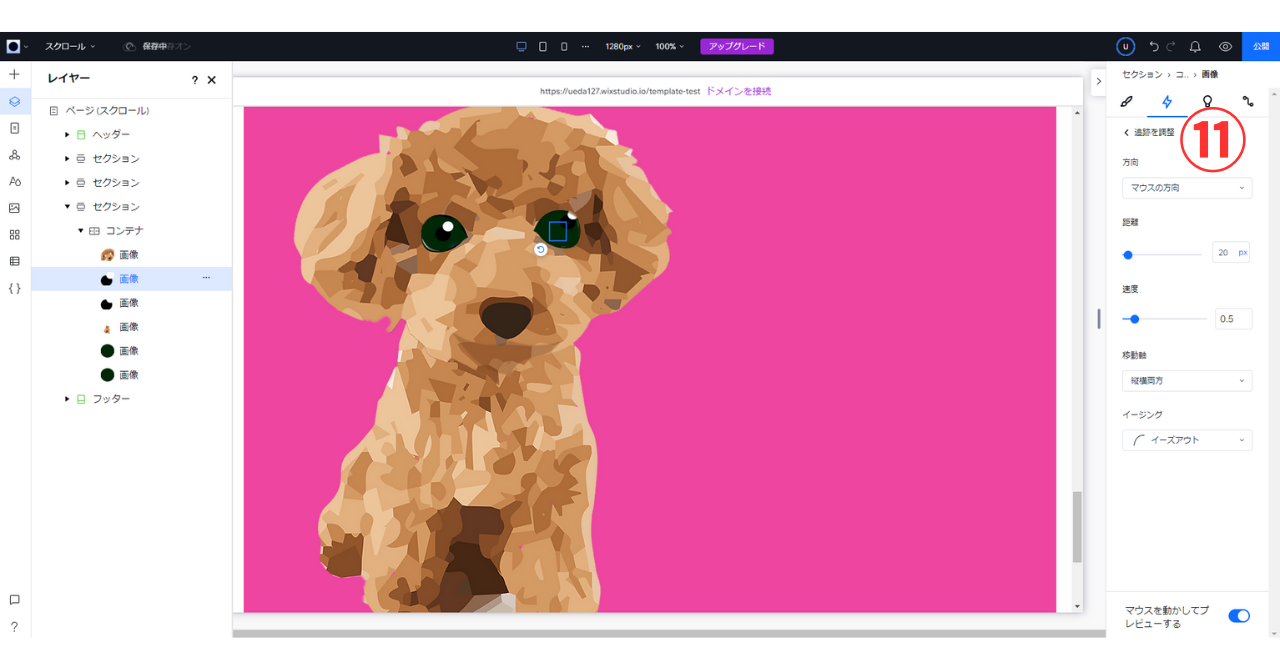
⑩今回はマウスカーソルを目で追ってもらうイメージなので「追跡」を選択し、下の青文字「アニメーションを調整」から詳細を設定していきます。

⑪こちらも目の範囲がそこまで大きくないので、移動距離を小さめに設定します。(20px)
マウスカーソルと反対方向に移動させることも可能です。

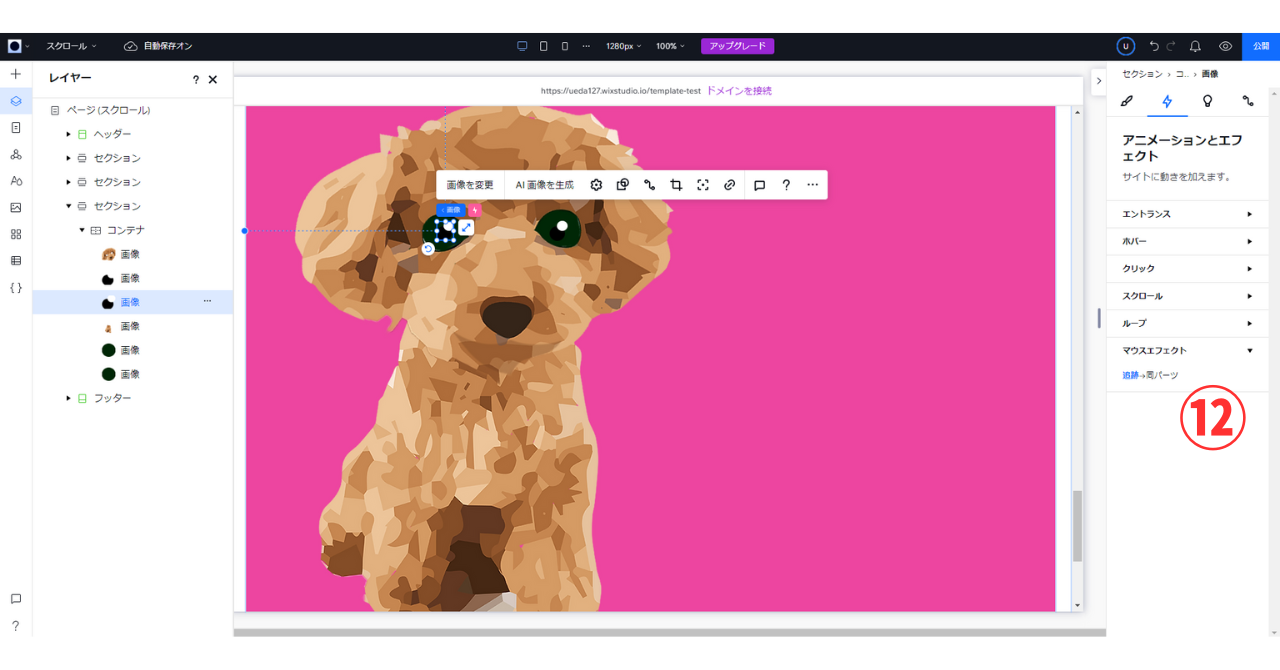
⑫反対側のパーツも同じ設定を行います。
設定はこちらで完成です!
まとめ
今回はマウスアニメーションについて解説していきました!
画像編集に慣れていない方は、切り抜いて分割する作業が山場になるかと思いますが、それさえ終わればWixSTUDIOでの設定は比較的簡単だと思います。
いくつかの画像を組み合わせることによって、よりダイナミックな動きを実現することができるのでぜひ活用してみてください!
Syncpiece株式会社ではWeb制作やSEO対策の支援も行っております。
詳細は下記バナーから実績ページにてご確認ください。
