- コラム
【コピペOK】Wix(Wix STUDO)でCSSを編集してデザインを格上げする方法!

Wixは便利なノーコードツールで、初心者でも簡単にホームページを制作することができますが、ノーコードであるがゆえ、実装できる機能やデザインの幅に限界があります。
慣れてくると「もっとこんなデザインにしたい…」「オリジナリティを出したい!」などこだわりも出てくるものですよね。
実はWixでは、CSSやJavascriptを追加することでデフォルトにはない独自のデザインや機能のカスタマイズが可能となります。
そこで今回は、テキストのデザインを例に、CSSを活用してWixサイトのデザインをワンランクアップさせる方法をご紹介していきます!
初心者の方でも簡単にコピペで実装できるよう、具体例をあげて解説していくので、ぜひ最後までご覧ください!
CSSを活用するメリット・デメリット
まずは、WixでCSSを活用する際のメリット・デメリットについて見ていきましょう。
メリット
①オリジナルデザインにできる
CSSを使用することで、Wixのテンプレートでは提供されていない独自のデザインを作成できます。
例えば、テキストであれば配色・影・マーカー線、ボタンであれば見た目・ホバー時のアニメーションなどです。
デフォルトの機能のみで作成した他のWixユーザーとは、一線を画すオリジナルデザインが実現可能となります。
②デザインの統一、効率化につながる
CSSを書く時は、テキストやボタンの要素に「クラス」という名称を設定する必要があります。(後述で詳しく解説します。)
同名のクラスを付与したテキストやボタンなどの要素は、全く同じデザインになるため、サイト全体に散らばった要素のデザインを統一することができます。
例えば、全ての見出しやボタンのスタイルを一括で設定・修正できるため、デザインの統一・効率化が期待できます。
③読み込み速度の向上
よくWixは「サイト表示速度が遅い、重い」と言われていますが、CSSを活用することで読み込み速度の向上が狙えます。
というのも、デフォルトの機能では理想のデザインを実現するのが難しい場合に、イラストレーターやキャンバを使用してPNGファイル(画像)で配置することも多いからです。
Wixは画像が多いと重くなってしまう傾向があるため、CSSを活用して表示速度を上げることはSEO対策の観点からも重要な部分になります。
👇WixのSEO対策についてご興味がある方はこちらの記事もご覧ください!
デメリット
①Wix無料版はカスタマイズできない
Wixの無料プランでは、カスタムCSSを追加することができません。
カスタムCSSの使用は、有料プラン(プレミアムプラン)にアップグレードする必要がありますが、WixSTUDIOであれば無料版でもCSS・Javascriptともにカスタマイズ可能となっております。
これからWixを使い始める方は、WixSTUDOからスタートするのが良いかもしれません。
👇WixとWixSTUDOの違いはこちらの記事で解説しています!
②初心者はやや難しい
HTMLやCSSの基礎知識がない初心者の方にとっては、CSSの編集や作成はやや難しいと感じる可能性があります。
とはいえ、現在はサンプルと共にコードを提供しているサイトや、ChatGPTを活用してCSSを書いてもらうこともできるので、「コピペで実装できれば良い!」という方にとってはカラーの変更方法などが理解できれば十分だと思います。
③なんでもできるわけではない
CSSを活用しても、全てのデザイン変更が可能になるわけではありません。
直接HTMLタグを挿入・変更する機能は提供されていないので、装飾の際によく使われる「spanタグ」(行の中の一部分のまとまりをグルーピングするもの)は構造上、使用できません。(別のWixのコード(Velo)を使用すれば可能ですが難しい内容になってしまうため、今回は割愛します。)
また、動的な機能追加などは、CSSだけでは実現できないことがあります。
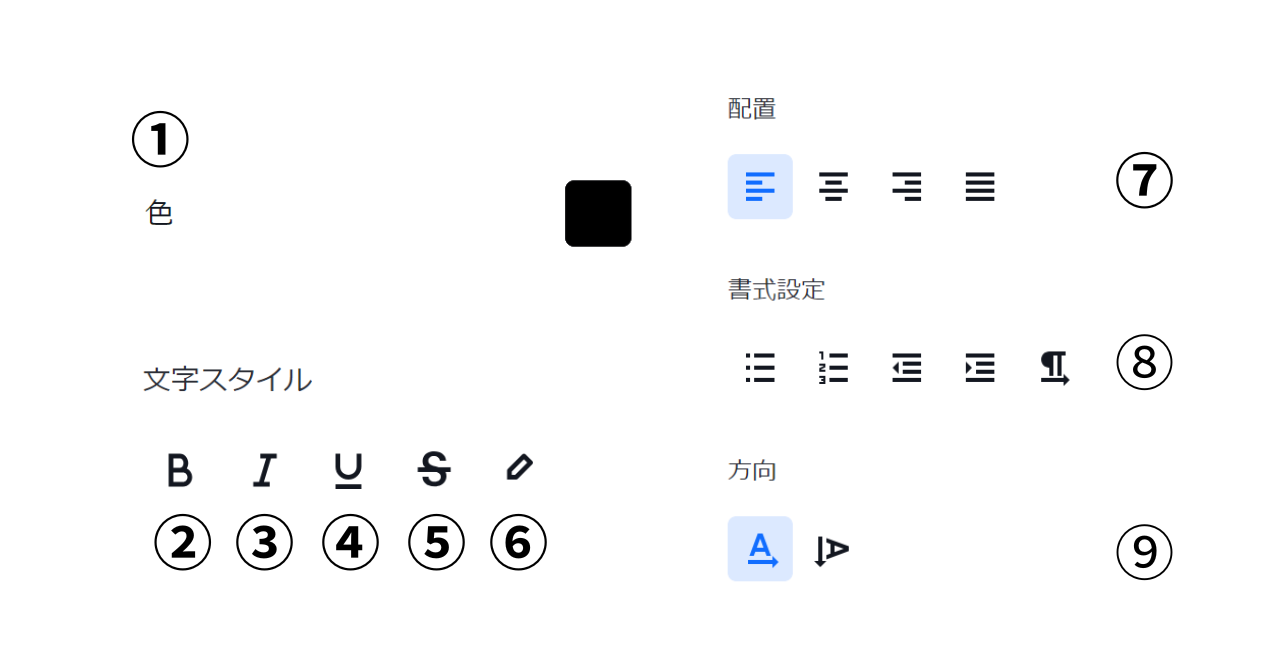
デフォルトで変更可能な範囲

①色:文字のカラーを変更します。
②太字:文字の太さを変更します。
③斜体:文字を傾斜させます。
④下線:文字の下に線を引きます。(色は文字色に順ずる・太さ変更不可)
⑤取り消し線:文字の中心に線を引きます。(色は文字色に順ずる・太さ変更不可)
⑥ハイライト:背景色を変更します。
⑦配置:左揃え、中央揃え、右揃え、均等割付で配置できます。
⑧書式設定:箇条書き、番号付きリストで配置できます。(左寄せ、右寄せなど配置変更可)
⑨方向:文字列の方向を選択できます。(横と縦)
CSS実装方法について
いよいよ本題のCSS実装の方法についてですが、今回は無料版でCSSのカスタマイズができるWixSTUDIOをモデルに解説していきます。
まずはデザインエディターを開きます。

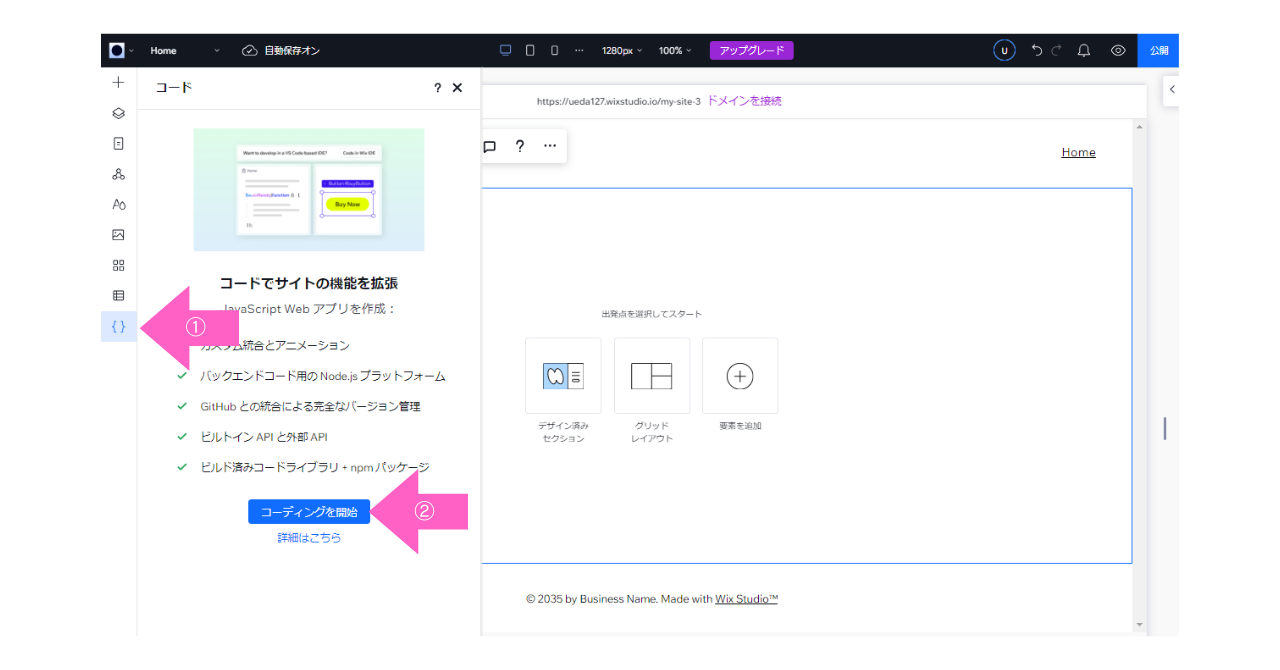
①左のメニューバーの一番下にある「{}」マークをクリックします。
②「コードでサイトの機能を拡張」というウィンドウが現れるので「コーディングを開始」という青いボタンを選択します。

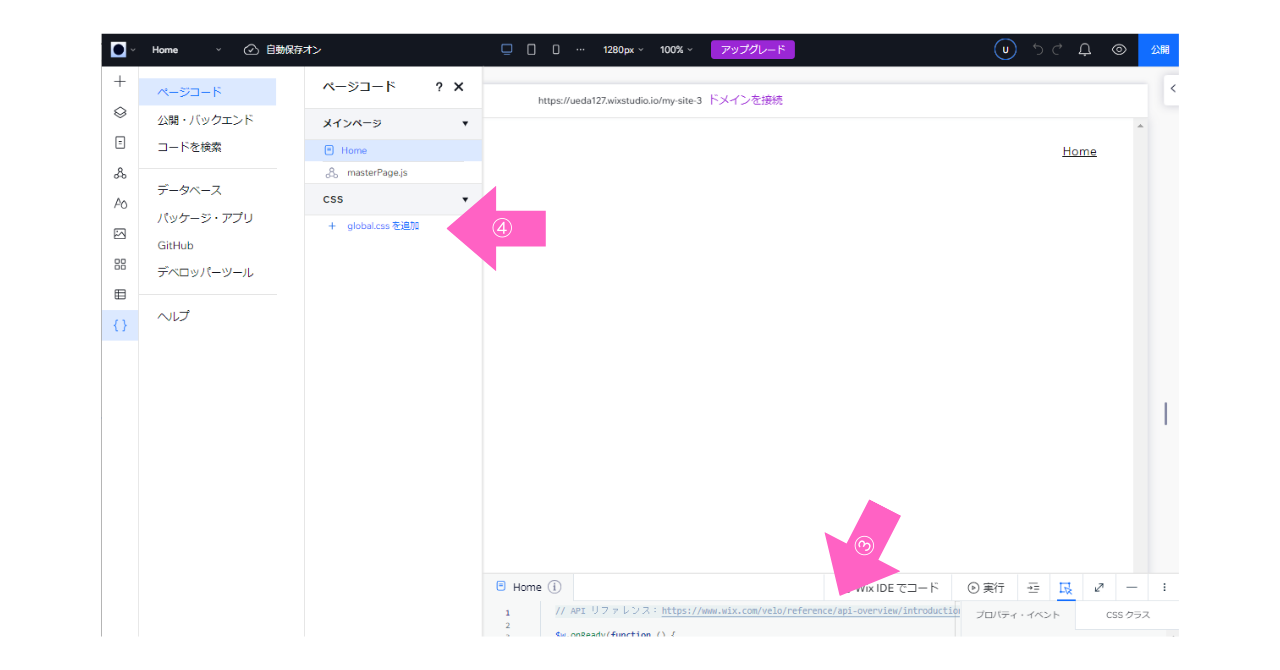
③画面下部に「HOME」と書かれたタブが出現します。ここはVeloのコードを入力するページです。
④今回はCSS追加なので「ページコード」のタブの「CSS」から「global.cssを追加」を選択します。

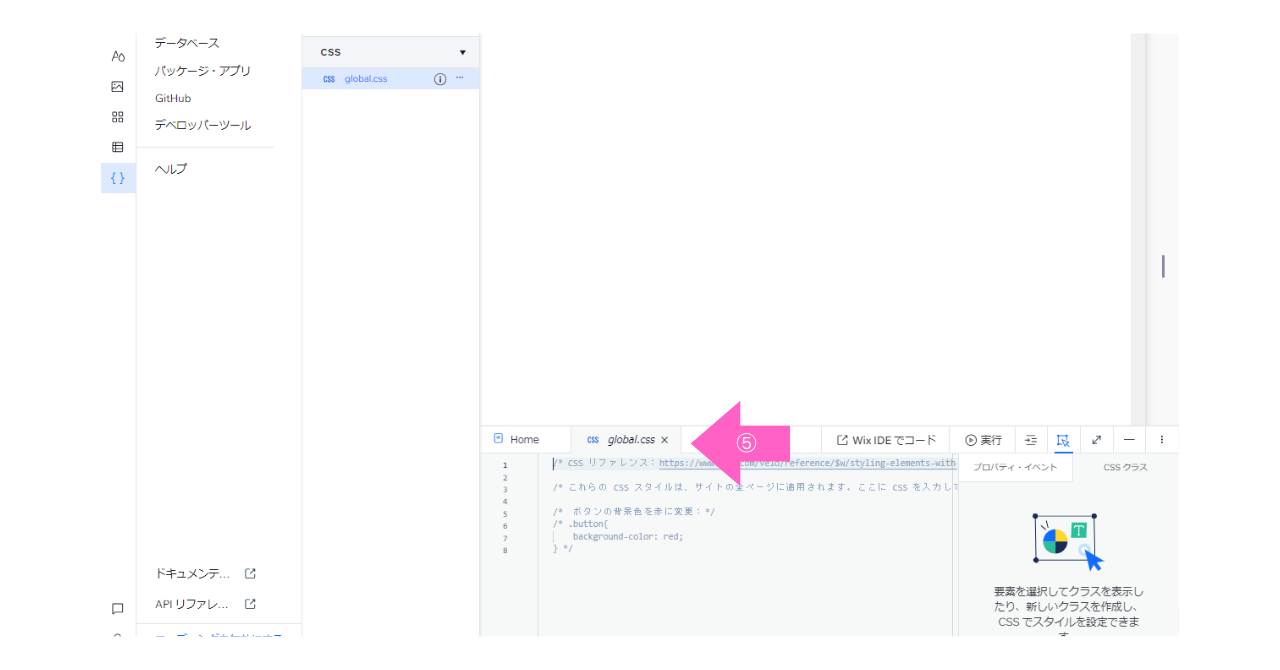
⑤CSSを入力するタブが出現しました。
テキストを追加しCSSを加えてみます。

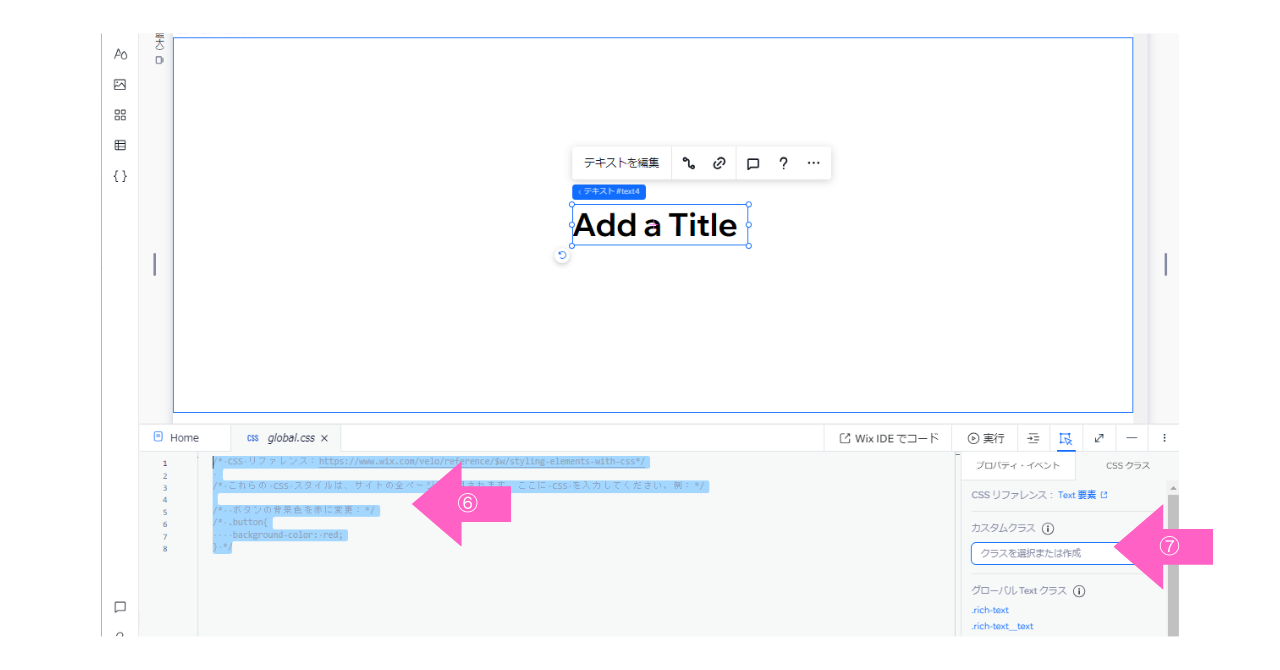
⑥グレーの文字で入力されている個所は不要なので削除してOKです。
⑦右側の「CSSクラス」にある「カスタムクラス」にクラス名を付与しCSSを入力していきます。

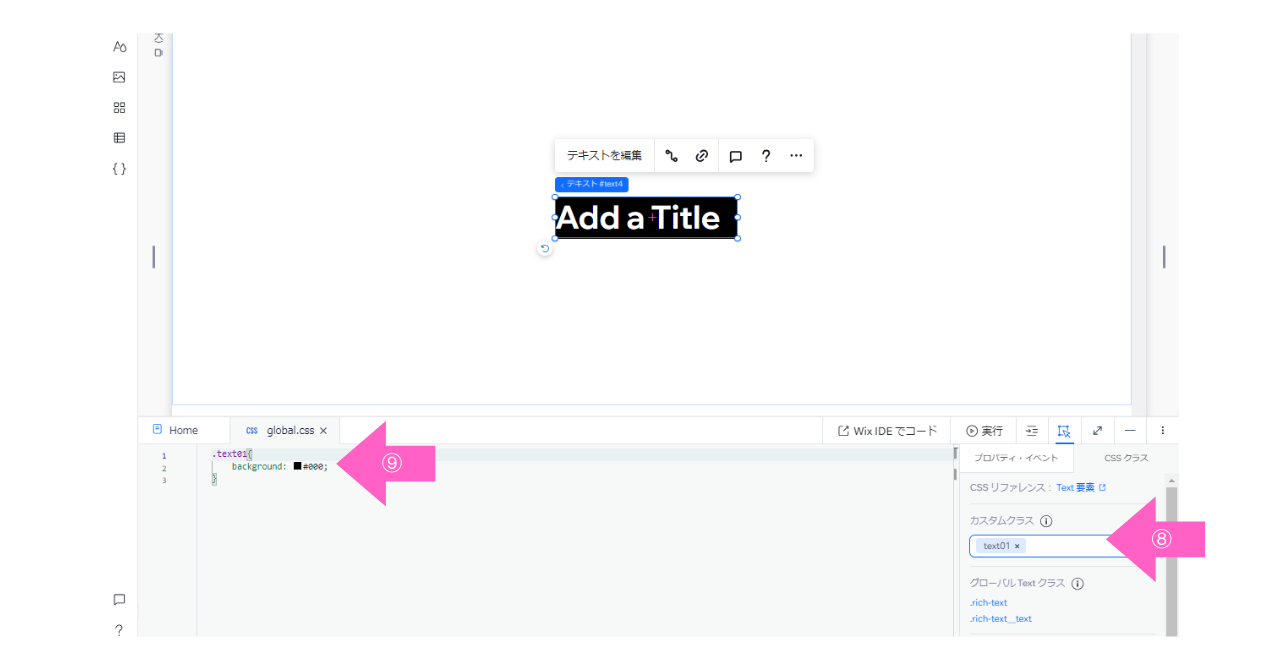
⑧今回は「text01」というクラス名を設定し背景の色を変えてみます。
※要素をマウスでクリックし任意のクラス名を付けますが、その際必ず選択された状態になっているかを確認してください。
(セクションやコンテナなど、全く関係のない箇所が選択されている場合があるため)
⑨CSSを入力すると背景が黒色に変化しました。
CSSの追加方法がわかったところで、次項ではデフォルトでは実装できないデザインをご紹介していきます。
見出しデザイン7選
マーカー

.text01 {
background: linear-gradient(transparent 50%, #FF62C4 50%);
}マーカーの太さは「transparent 50%」 の部分の%の値になるので、%小さくすると細く、大きくすると太く変化します。
「#FF62C4 50%」の#の部分はカラーコード、%は透明度を指します。
影を付ける

.text01 {
text-shadow: 3px 3px #FF62C4;
}「text-shadow: 3px 3px」のpxの値についてですが、一つ目の「3px」が水平方向のズレ、二つ目の「3px」は垂直方向のズレです。
上記の例であれば黒の文字を開始点0と考え、値を大きくすればするほど、縦横方向に大きくずれていきます。
バイカラー

.text01 {
background: linear-gradient(#4D9BC1 50%, #FF62C4 50%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}「#4D9BC1 50%, #FF62C4 50%」カラーの%を変更することで割合が変わります。
グラデーション

.text01 {
background: linear-gradient(to right, #00a1e5, #FF62C4);
background: -webkit-linear-gradient(to right, #00a1e5, #FF62C4);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}グラデーションの方向を変更したい場合は「to right」の部分を変更します。
左方向へのグラデーション:「to left」
下方向へのグラデーション:「to bottom」
斜め方向(左上から右下)へのグラデーション:「to bottom」
斜め方向(左下から右上)へのグラデーション:「to top right」
反射

.text01 {
-webkit-box-reflect: below -10px -webkit-linear-gradient(top,rgba(0,0,0,0),rgba(0,0,0,0) 10%,rgba(0,0,0,.6));
margin-bottom: calc(1em + 20px);
}ここでのカラー指定は「rgba値」を活用しています。
デフォルトの文字色を変更することで文字とグラデーションのカラーが変わります。
ネオン風

.text01 {
text-shadow: 2px 2px 10px #FF62C4, -2px 2px 10px #FF62C4, 2px -2px 10px #FF62C4, -2px -2px 10px #FF62C4;;
}右下、左下、右上、左上の四方向に下記の値を設定しています。
水平方向:影をテキストから水平方向にどれだけずらすかを指定します。
垂直方向:影をテキストから垂直方向にどれだけずらすかを指定します。
ぼかしの半径:影をどれだけぼかすかを指定します。値が大きいほど影がぼやけます。
影の色:影の色を指定します。
枠文字

.text01 {
-webkit-text-stroke: 2px #FF62C4;
}デフォルトの文字色を白に設定します。「px」で線の太さが変更できます。
※文字色はデフォルト機能の設定が優先されるので、上手く色が反映されない場合は設定されているカラーを確認してみてください。
まとめ
今回はWixでCSSを編集してデフォルトでは実現できないデザインをご紹介させていただきました!
WixのカスタマイズはCSSのみならず、Javascriptが使用したりiframe(HTML タグの一つで、他の HTML ページを現在のページ内に埋め込むために使用されるものです。)を活用すると更にデザインの幅は広がります。
CSSを追加してもマウス操作で引き延ばしができたり、文字の中央揃えや縦書きなど元々の機能も合わせて使用できるので、両者を上手く活用してサイトを格上げしてみてください!
Syncpiece株式会社はwebサイト制作を支援しております。
ご興味のある方は実績ページを是非ご覧ください。
