- コラム
【web担当者必見】UI・UXってなに?わかりやすく解説します!

ここ数年、当たり前に使われるようになった「UI」や「UX」という言葉ですが、「なんとなく理解しているけど説明するのは難しい・・・」「そもそもUIとUXの違いがわからない」という方も多いのではないでしょうか。
デジタル化が進む社会において、顧客満足度の向上や売上に大きな影響を与えるUI・UXの設計は、差別化を図る意味でもとても重要な課題になります。
今回は、「UI」と「UX」の違いや関係性について、優れたデザインのポイントや設計で意識すべき点などを詳しく解説していきます。
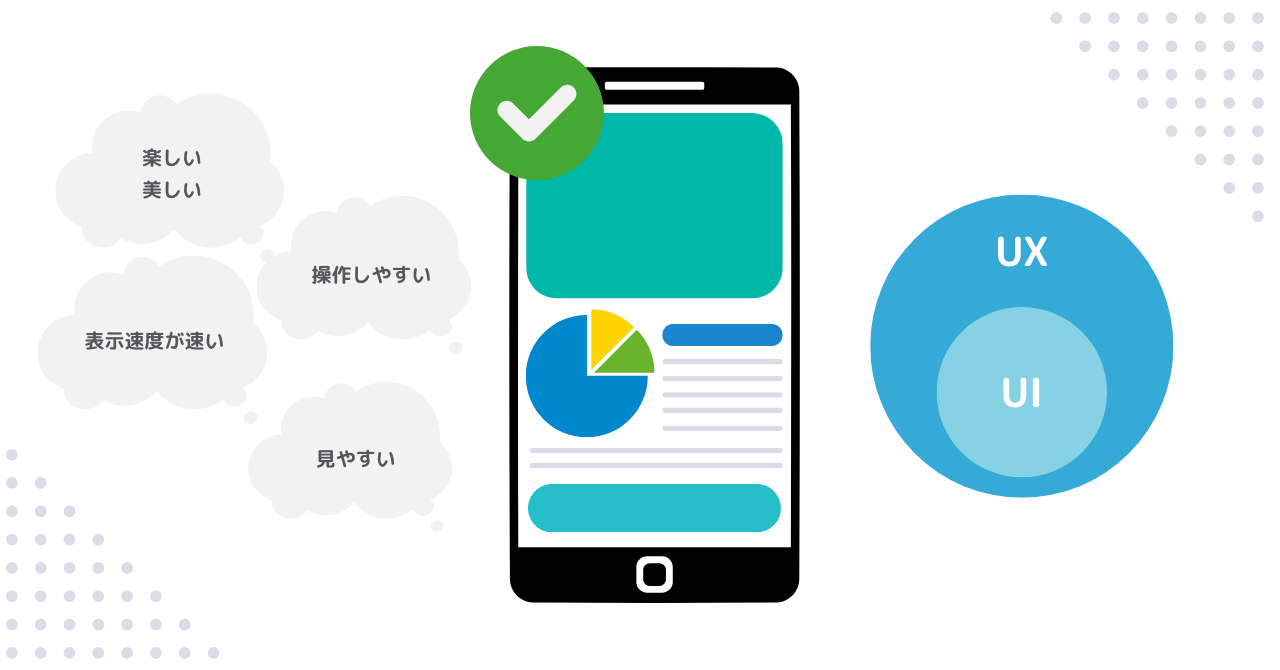
UIについて

UIとは
UI とは「ユーザーインターフェイス」の略称のことで、日本語に訳すと「接点」という意味です。
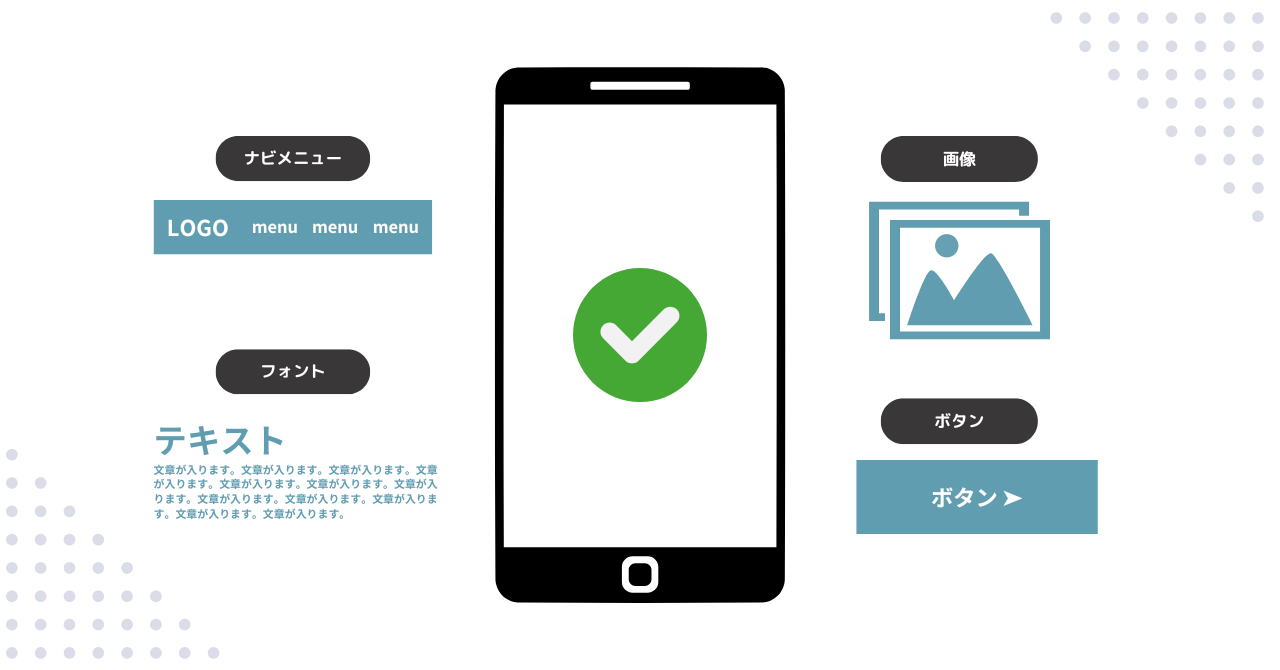
ここでいう接点とは、ユーザーとサービスの接点のことで、具体的に言うと「フォントやデザインなどからユーザーが得られる情報のすべて」を指します。
一言でいうと「ユーザーから見た使いやすさ、理解のしやすさ」ということですね。
例えばあなたがスマホでwebサイトを開いた時に、文字の大きさやフォント・カラーリングとデザイン・画像やボタンなどの情報が、次々に目に飛び込んでくると思いますが、これらの情報や機能がUIに該当するということです。
そのため、いいUIデザインというのは
- 可視性がいい(見やすい)
- クリックしやすい、クリッカブル
(クリックできる箇所)かどうかわかりやすい - 情報の認識・理解がしやすい
- 必要な情報にたどり着きやすい
- フォーム入力が簡単
などが挙げられます。
インタラクションコスト

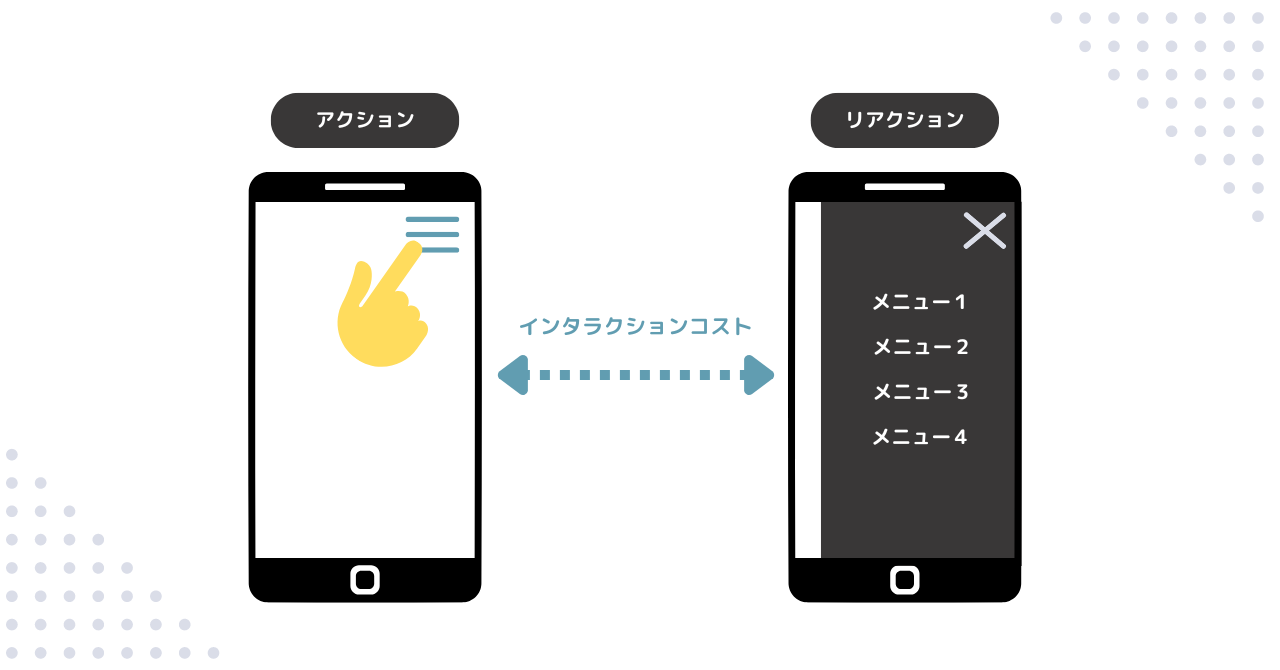
ここで重要になるのがインタラクションコストです。インタラクションコストとは、アクションからリアクションまでのコストを指します。
具体的に言うとハンバーガーメニューをクリック(アクション)した時に、メニューがオープンする(リアクション)ような一連の流れがインタラクションコストです。
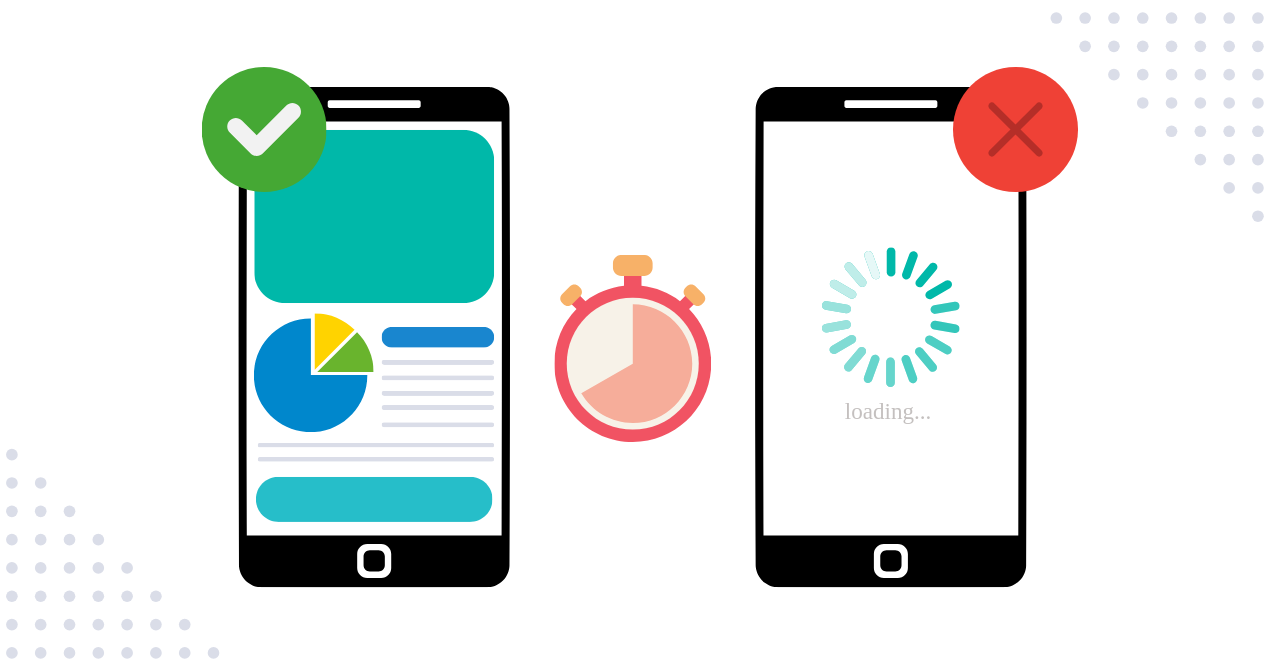
メニューの表示速度がスムーズであればインタラクションコストが低い、表示速度が遅い場合はインストラクションコストが高い、と言えます。
他にも、ユーザーが「このページのこの情報を見たい」と考えている場合に、どのくらいクリックしてそのページまでたどり着けるか、ボタンは押しやすいか、たどり着くまでにかかる時間などトータルを俯瞰してみる必要があります。
目的のページにたどり着くまでに、ユーザーが手間やストレスを感じてしまうと途中で離脱する可能性も高くなってしまうからです。
わかりやすくいうとECサイトでほしい商品を検索し、カートに入れ、購入するまでのコストが低いということは操作性が良い=顧客満足度、さらに言えば売上の向上に繋がっていくということになります。
UXとは

UXとは「ユーザーエクスペリエンス」の略称で、日本語に訳すと「体験」という意味になり、ここでは「ユーザーがそのサイトにアクセスして得られる体験や経験」のことを指します。
簡単に言うと憧れ、感動や驚きなどの「気持ちや感覚」の事です。
例えば、キャンプ用品を販売するサイトの場合、自然が感じられる動画や、星空などの写真を入れると実際のキャンプ体験に近しい感動や、驚きの提供に繋がりそうです。
中には「私もキャンプしたい!商品閲覧してみよう!」とアクションを起こすユーザーもいるかもしれません。
仮に言葉がなかったとしても、何かインスピレーションを受けるような設計を意識することが重要ということですね。
UIとUXの関係性

ここまで「UI」と「UX」の違いについて解説していきました。
両者の意味は異なりますが、優れたUXを実現するためには、良いUIを設計することが重要になります。
例えば、前述の例のように、ユーザーがキャンプ用品を扱うECサイトを訪れたとします。
クリックやスクロール操作で情報を取得していくことかと思いますが、表示速度が遅かったりボタンがうまく押せなかったりと、スムーズな閲覧ができなければそのページから離脱するユーザーが多くなってしまうでしょう。
その結果、自社が期待する「商品購入」や「お問い合わせ」などの行動を起こすユーザーの母数も減ってしまうということになりかねません。
ユーザー目線で使いやすいもの・理解しやすいものにすることで、より優れた体験の提供が可能になるということから、UIとUXは密接な関係にあることが言えます。
SEOにおいても重要
また、Googleの検索エンジンでは「ページエクスペリエンス(コンテンツ情報以外の価値・体験の事)」を評価対象としてしているため、UI・UXはSEOにおいても重要だと言われております。
ユーザー体験の指標(ページエクスペリエンスシグナル)は以下の通りです。
- ページの表示速度(LCP)
- モバイルフレンドリー
- ホームページ通信の暗号化(HTTPS)
- 煩わしいインタースティシャル
(閲覧ページ上に表示される広告)がない
もちろん「価値の高い情報を含むページが上位にランキングする」という基本的な指標は変わりませんが、関連性が同程度のページが多数存在する場合の検索ランキングにおいては「ページエクスペリエンス」が重要になることをGoogle公式が発表しております。
つまり、情報そのものの価値が重要であるとはいえ、ページエクスペリエンスもSEOにとって無視できない指標になるということです。
ここで「UI・UXが重要なことはわかったけど具体的にどう設計すればよいの?」と疑問に思う方も多いでしょう。
次項では、優れたUI・UXを提供するためのポイントについて解説していきます。
優れたUI・UXのポイント

優れたUI・UXというのはユーザー目線で設計することが重要になりますが、ここではいくつかのポイントを抑えて解説していきます。
ターゲットを設定する
まず、優れたUI・UXというのは、ターゲットによって異なるのも事実です。
例えばコーポレートサイトにリクルートページを設けていた場合、ユーザーからのお問い合わせの他に求人の応募も受け付けることになると思います。
単に一つのフォームで「お問い合わせ」と「応募」を受け付けても良いかもしれませんが、それぞれ項目や回答は異なるので、ユーザーからすると「お問い合わせフォームから求人の問い合わせを行って良いのだろうか?」と迷うことになりそうです。
こちらの例でいうと、フォームをそれぞれ分けて設置するのが一般的で、ユーザー目線で考えても親切です。
他にも、スマホ操作があまり得意ではない年代向けのサイトであれば、フォントサイズを大きめに設定したり、色使いやデザインもシンプルなものにした方が良いでしょう。
ターゲットを設定した後はユーザー目線で考えてみると、改良点などが見つけやすくなりそうですね。
ユーザーの導線・ゴール
ターゲットの設定が完了したら、次にユーザーに到達させたいゴールを考えてみます。
ゴールを明確にすることでユーザーにどのような「体験」をさせるのか、そのための導線はどう作るのかが定めやすくなります。
例えば、ユーザーのゴールを「お問い合わせ」の完了だとした場合、以下のポイントを抑えることが理想です。
- 複数のアクション方法
- 有料か無料か
- 数値で客観的に評価する
それぞれ具体的に解説していきます。
①複数のアクション方法

お問い合わせに関して、メールにて受け付ける会社も多いかと思いますが、急ぎで確認したいことがあるユーザーにとっては、メール・チャットを利用するよりも、当然電話の方が手っ取り早いです。
逆に電話ができない環境下であったり、後でゆっくり確認したいというユーザーにとってはメールやチャットでのやり取りが理想的な場合も考えられるでしょう。
このように複数手段があった方が親切なのに加え、常に見えるようなボタンの配置や目立つようなデザインで設置しておく必要があります。
また、実際にお問い合わせを行った際に入力エラーが出たり、スムーズに送信まで至らず時間がかかってしまって、ストレスを感じたことがある方も多いのではないでしょうか。
そういった意味でも、フォーム入力を簡易化させるのも重要なポイントになります。
例えば、送信ボタンを押してからエラーを出力させるのではなく、一項目ごとに判定させたり、郵便番号から住所を検索できる、またスマホでの電話番号入力の際にテキスト入力から数字入力にキーボード変換させるなどの機能もあると、ストレスなく使いやすいものになるでしょう。
②有料か無料か

有料より無料の方が、何事もハードルが下がりますよね。お問い合わせの際も同様に、通話が有料だと離脱してしまうユーザーも中に入るかもしれません。
できる限りフリーダイヤルの導入など検討するのが良いでしょう。
また、ボタンの上にポップを表示させるなどして「通話無料」であることを明確に伝える工夫も必要ですね。
③数値で客観的に評価する

最終的に重要になってくるのは客観的に数値で評価する事です。
ユーザーの立場になって考えたとしても制作側の「感覚値」でしかなく、どうしても実際とはギャップが生じてしまうものです。
そのため、アクセス解析ツールを使用することで、ホームページに訪れたユーザーの特徴や行動を分析することができます。GoogleであればGoogleアナリティクスなどが活用できますね。
今回は「お問い合わせ」の完了をゴールに設定し、必要なポイントをあげさせていただきました。他には、ECサイトの場合であれば「商品購入」がゴールになるかと思います。
商品の閲覧・検索→カートに入れる→決済(会員登録)等の手続き→商品購入完了と、単純にお問い合わせよりも多くステップを踏むことになります。
前述のポイントも踏まえて導線を考えながら設計をしていくと、ユーザー目線の優れたUI・UXにできるのではないでしょうか。
まとめ
今回はUI・UXの意味や違いについて解説しました。
簡潔にまとめると以下の通りです。
- UIとはユーザーの「接点」のこと
- UXとはユーザー「体験」のこと
- よいUXの実現には優れたUIが必要不可欠
前述のポイントを押さえて、より優れたUI・UXの提供をするためにも解析ツールなどを用いてPDCAサイクルを回していくと良いですね。
Syncpiece株式会社はwebサイト制作を支援しております。
ご興味のある方は実績ページを是非ご覧ください。
